設計師缺乏設計靈感,抄襲痕迹多,沒有自己的設計風格,怎麼才能改變這種現狀?
非科班
首先需要明確的是設計和藝術不同,對於藝術家而言,可能有靈感才能產生好的創作,而設計不同,設計的本質是為了解決問題,從這個角度上來說,設計是科學,而並非藝術。
樓上的答主為題主提供了很多設計類網站,多去看好的設計,自然對一個設計師有著潛移默化的影響,但是作為一個設計師,在瀏覽這些網站上的時候必須以一個設計師的角度去看,而非僅僅停留在表面的視覺效果才會有價值。
要想去通過學習好的作品從而做出好的作品,首先要知道一個好的作品是什麼樣的。
評判一個產品設計作品好壞的三個維度:
拿知群實戰項目「閑魚魚塘」為例。
項目背景:2019年知群和多個企業一起聯合合作,根據真實的需求推出了多個大賽,包括騰訊WeGame、阿里閑魚、攜程知乎直播多個大賽的項目,還有跟企業合作了其他的實戰項目。


閑魚塘是一個二手的交易平台,相信很多同學也使用過,這個賽題也來源於閑魚自己的一個瓶頸:雖然它有非常多的帖子,也非常花了非常大的氣力想去推進用戶的使用,但是用戶的粘性、有高價值的帖子、Kol等都是比較少的。
在這種情況下,閑魚希望通過大賽的形式徵集到更多的好的點子來激活整個閑魚魚塘社區。
那麼,怎麼評判一個作品的好壞?無論是產品的還是設計的作品,必然是從這三個維度去評價的:
1、是否找准了問題
找到一個好問題,設計就成功了一大半。
我們來看這個作品是怎麼做的。首先這個作品先進行了桌面的研究,而不是一開始就進行用戶研究,先把問題定義清楚,描述了一下目前魚塘的一些情況。接著,對大賽的題目進行破題。


然後他們做了一系列的調研工作,包含用戶研究、商業需求調研等等,把這個問題定義得更加具體,更切合實際場景。
2、是不是根據這個問題出的方案
如果你發現了一個問題,那麼你的方案應該就是完全針對這個問題去做的。


3、可落地
可落地包含功能優先順序的合理性、是否可落地開發、可視化方法是否有效等等。
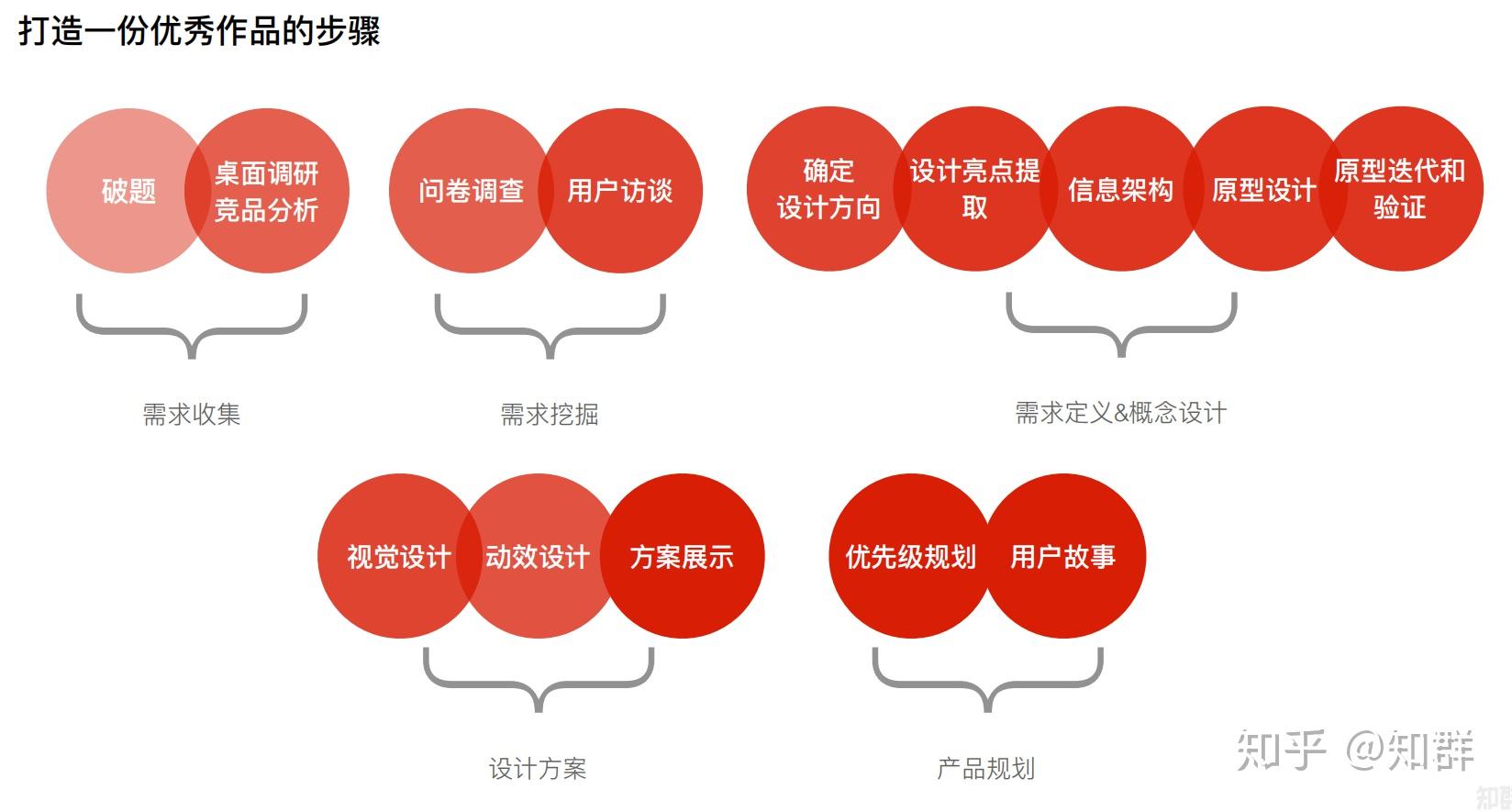
整體來說,一份優秀的作品,它的目標用戶是清晰的、用戶場景是真實的、有深刻的洞察,設計亮點也突出,產品的規劃是能落地的,最後的方案的呈現是很出彩的。


普通作品與優秀作品的差距在哪裡?
優秀的作品可以幫助你成功斬獲心儀 offer,但是仍然有很多同學辛辛苦苦做出一個作品,卻不被面試官認可,那麼,好的作品和普通的作品有哪些區別呢?
1、優秀的從前期的桌面調研和用戶調研,再到最後的產品規劃,這是有一整套方法的。
很多同學開始做項目的時候,他的項目的需求來源於產品經理,產品經理說畫什麼,就畫了什麼,但是,需求是怎麼來的,為什麼要這麼畫,卻完全不了解。因此,我們自己後面要真正要提升的話,必須把設計的依據找清楚。
2、執行和實踐的差距。
有些同學可能非常努力,學習了很多的理論方法,但是用起來的時候覺得心裡沒底,或者是別人看了沒有感覺。這些問題就是實踐中的問題。
3、設計要做好,就一定是要有新意的。
很多的新人反而在創意上會有更好的思路。而在最後展示很有衝擊力,能夠很好的解釋設計點,就必須要較強的可視化能力,這個是需要有一定的技巧以及一定的實踐經驗才能完成的。
根據我們找到的優秀的作品做的好的點與自己的作品進行對比,在做一個作品之前,科學的設計研究是非常重要的。
因此,在做一個作品之前,大家不要著急著去做用戶訪談和設計,甚至開始畫頁面,要先從問題出發。


如何從0到1產出一個項目作品?
1、破題
舉一個例子,怎樣找一份好工作。
那麼我一般會從8個方面去做破題相關,比如說我要問你的學歷背景、有沒有工作經驗、做哪一行、想到哪個城市工作相關……然後清晰化,把模糊的信息梳理清楚。包括我會告訴你一份好工作是什麼樣子的,然後我再去諮詢你是不是,在這個過程中一來一往,我慢慢的對好工作背後隱含的意義有了更清楚的了解。
這裡是鹹魚塘的破題的解析。同樣就是從一個魚塘的核心訴求得到的幾個關鍵詞。破題的過程中,我們是可以去做行業分析、競品分析和體驗診斷來進行相關的破題。


2、調研
做完破題之後,我們就要進行用戶調研,只有做了這些用戶調研之後,才能得到設計機會點。
用戶調研分為三個部分:一是真實用戶有哪些痛點我們要去解決;二是競品調研,競爭對手做的好的我也要做到,做的不好的我要超越;三是商業需求調研,即我們要達的商業價值。
商業需求調研:了解商業需求,可以用利益相關者地圖、願景的收集、熱氣球法則、用戶價值圖、電梯宣言……


競品調研:競品的調研方法就更多了,我們常用的包括SWOT、PEST的模型、精益畫布等。
競品分析我們基本上是通過5步來進行,非常重要的前兩步要選一個或多個合適的競爭對手,而且要去選分析方法和分析維度。完成選擇之後,我們就要去通過桌面研究了解一些競品的概況。不要我們在最後做完設計方案 發現競爭對手早就已經做了。


用戶研究:最常用的方法就是問卷調查和問卷訪談。用戶訪談有很多種的訪談方式,一般大家用的是面對面的訪談。
另外就是用戶畫像,這是整個用戶訪談結果的精華所在,用戶畫像做的好不好,直接決定了給用戶調研的結果是優秀還是差。
我們在網上會搜到大量的用戶畫像,但是那些用戶畫像很多都是流於表面,只有一些信息可能大同小異,每一個產品的用戶畫像都差不多。
但實際上用戶畫像是根據我們的產品特徵去選擇其中的一些關鍵的信息。這裡是兩份比較好的這種用戶畫像,它做的好的原因是因為它有強相關的維度。如果你做的是保險,那你就要跟買保險的用戶相關的一些特徵放在裡面,還有一些足夠的細節,讓人覺得這個人是活生生的一個人。


3、設計
設計在整個的過程中是非常關鍵的,如果前期的破題和調研做得好,只要設計的基本功過得去,那麼設計是一定能夠做出來,而且是會有亮點的。
首先,設計是迭代的過程不是一蹴而就的。是從概念開始到草稿到低保真、中保真、高保真。每一個環節可能都會打回去重做,去做微調或者是大的調整。


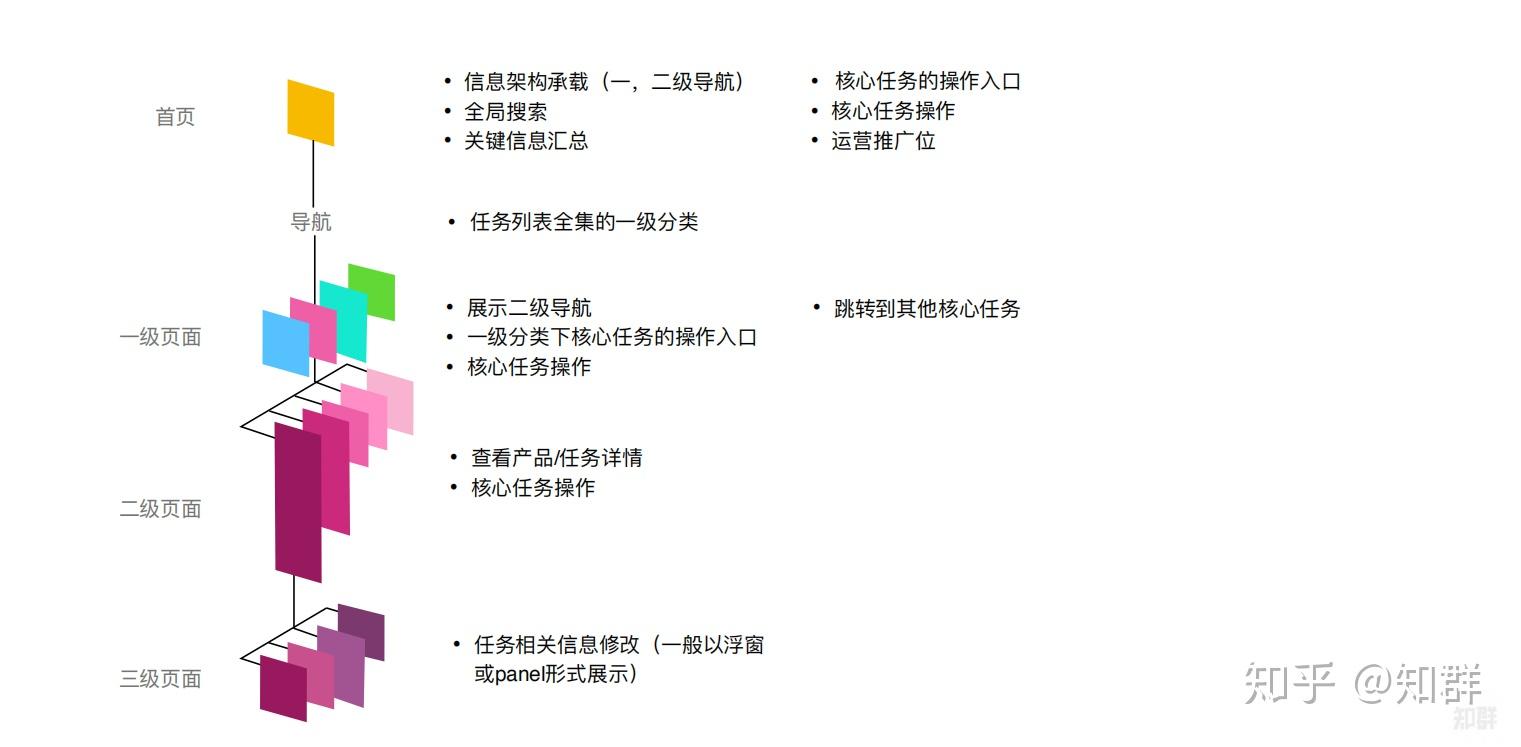
設計裡面非常關鍵的就是信息架構。信息架構最主要的就是把一些核心任務給突出出來。根據你的用戶畫像,你要知道用戶最核心的任務是哪些,根據這些核心任務再去排列組合你的信息架構。


信息架構完成之後,我們就要做具體的設計。設計要遵從設計規範。安卓也、 iOS也好,或者是各個公司都會有自己的設計規範,這都是最優秀的、最有經驗的設計師輸出的,所以如果我們能夠遵照設計規範來做我們的設計,就一定是比較不錯的一個設計了。
對於有經驗的同學來說,可能有些已經了解了,那麼沒有經驗的同學就需要從一點一滴的去積累設計規範。


4、方案展示
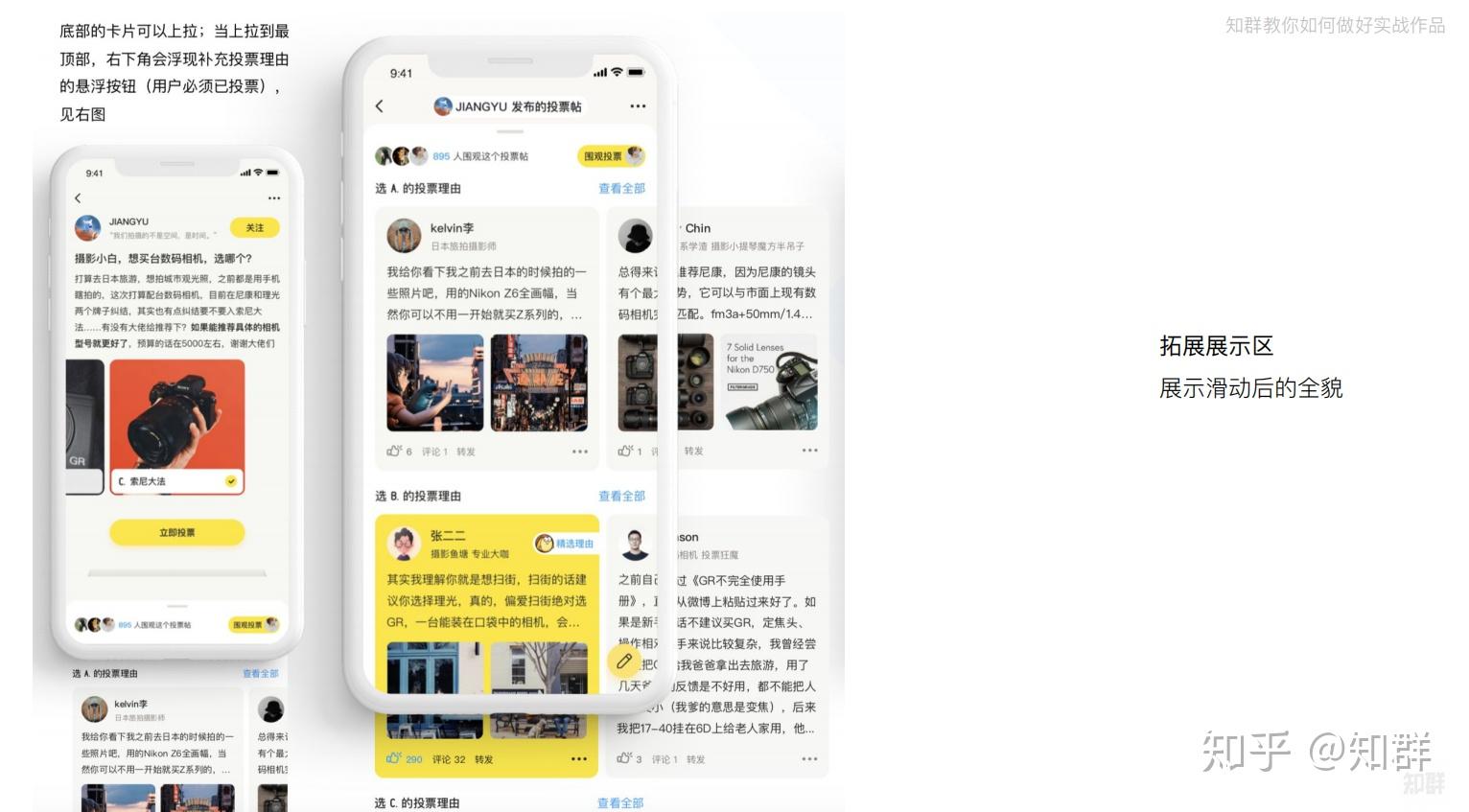
最後就是非常關鍵的方案展示。一是要做出吸引人的震撼人的有衝擊力的方案的展示,二是要有內容、要言之有物,用邏輯去關聯串聯你的內容,最終用版式和視覺把它呈現出來。
設計的呈現的話,設計功底的不同導致呈現效果的差異比較大,但是也有大致會有一些比較好的呈現方式。


例子里的優秀作品就用2.5D的插畫形式展示了設計方案的As is 旅程圖,整體視覺表現是非常精緻、非常震撼的,有實力的同學也可以考慮用這種方式。
另外,可以用一些標註的方式去展示設計、設計點,哪裡是突出的設計、哪些是可以點擊的、點擊完之後界面是什麼樣子的。把設計的亮點、交互邏輯等表達清楚。
很多同學還會用到gif 、用一些動效的方式,這就更棒了,不用文字去羅嗦的描述,看兩三個動效的展示就足以理解。


作品常見問題
很多同學做的作品,乍一看設計感覺還行,但是仔細一看,問題就很多了。
1.項目太假
「……局限於其他外賣app」而用你設計的這款 App,從產品方面來說沒有什麼競爭力;「食材都是採用天然健康的食物」,產品優勢的描述過於蒼白。


那個張小萌是個大學生,還要」快遞到家「,給爸媽吃嗎?」外賣吃夠了,就想去學校吃飯「,食堂做的外賣就不是外賣了?
邏輯欠思考。還有,不要動不動就搞個老外。


還有購物車頁面,不僅視覺層級有問題,樣式不統一,功能邏輯也有錯誤。


換句話說,這就是個為了練手而過度包裝的虛擬項目,自己沒有深入思考過,這樣的作品拿出來會讓人懷疑你的能力,招聘 UI 設計師不僅僅是看美工水平。
2.排版過於浮誇
一個性別對比就能單獨佔一頁,只能說視覺風格定位的過程考慮得太少了。設計規範只有色彩、文字和圖標也過於單薄。
3.作品本身也有瑕疵
簡歷和作品集中出現文字錯誤是很常見的問題,歸根到底就是不細心。


同樣類型的控制項,樣式應該統一,這裡出現了兩種:


這裡的圖標風格也不統一:


還有後邊的12列網格,現在主流是彈性布局和響應式設計,固定頁寬已經過時了。
整個作品給人的感覺就是能力過於單一,作品還存在很多瑕疵。
最後,向零基礎想入門互聯網的同學推薦 @馬力在知群 創辦的兩個訓練營,以前是收費的,現在針對知乎的同學,可以直接申請加入。
1. 職場能力提升訓練營 :找實習、找工作和職場提升,個人定位、結構化思維、數據思維、溝通和協作能力、個人項目管理、時間管理、知識體系搭建。
2. 產品經理和UI/UX訓練營 :入門、跨專業轉行、野路子提升,認真學習可以獲得包含上百個知識點的高清能力地圖。


報名入口:
馬力在知群:免費聽課|知群訓練營學習名額申請?zhuanlan.zhihu.com
都是扯…
讓你繼續臨摹繼續參考的,還有那些說了好幾大段要麼跑題要麼不知所云的,一概無視
最見效的方法,你的問題描述裡面其實就有答案了…趕緊去把科班的玩意兒補一補,可能補不出來人家幾年繪畫審美的功底,但是起碼能補出來設計方向、設計理論,知道自己要幹什麼,知道從哪裡考慮創作,知道創作的過程與方法,這才是正道
設計師缺乏靈感,抄襲痕迹多,這是一個行業內的普現象,那為什麼會出現這樣的現象呢?
1、過於依賴模仿,作品缺少創意,無法給企業創造高效益。
大部分設計師在接到工作任務時,第一時間是去各素材網站搜集相同案例,然後從眾多作品中選擇一個自己比較滿意的,緊接著就開始各種模仿,這期間少部分人能加入一些自己的創意,但大部分人都只是換個色,將字體變換一下就草草交差了。做出來的作品不僅沒有創意,甚至同事拿出去做產品宣傳或者發朋友圈時也很難給用戶留下深刻印象,從而無法給企業宣傳帶來真正的價值。
2、設計行業加班嚴重,沒有時間注入新的靈感來源。
設計師最重要的就是時間,一個精品設計做出來花費一兩個月都是常有的事,期間還要加班反覆修改,每天上下班時間被完全佔滿,如此循環,設計師根本沒有時間注入新的靈感,沒有輸入,談何輸出。


那如何改變這個現狀呢?
其實,一個設計師要談創意,首先需要有大量的積累,肚子裡面沒有點墨水是寫不出好的文章的。作為初學者,模仿肯定是一個必備基本功,也是學習的一個基本過程,但你不能只是做搬運工。而是要去思考,我為什麼要選擇這個作品進行參考?這幅作品的構圖方式是什麼?它的色彩運用優勢在哪裡?為什麼能夠給大家帶來視覺衝擊?在學習的過程中,不斷去反思,才能真正的掌握別人優秀的設計理念,後期才可能靈活運用。
其次創意對於個人而言,也並不是與生俱來,而是通過大量觀察、搜集、分析,從而總結提煉,累積而來,形成自己的獨特風格。所以,多看別人的作品並不是抄,你可以學習吸收別人設計的優點,只有通不斷的積累,才能提煉出設計中的精華。累積多了之後,當遇到具體的案例,才可能快速運用,從而有自己的設計風格。
在這裡再分享一些不錯的設計網站,在鞏固設計基礎的同時,多去瀏覽設計作品,無論好壞都能從中學到東西。
下面我們對設計類網站做個簡單的分類,每類中簡單的分享幾個不錯的網站供大家參考學習。分享的網站中不止包含國內的優秀網站,也有一些國外的不錯的設計類網站哦。網站太多,內容太長,在這裡我就不再對每一個網站做詳細介紹,想要了解網站內容,通過連接點進去就可以了。
內容較多,內容較長,建議先馬再看!
1、靈感創意
- Dribbble


- Behance
- 花瓣
- 站酷 (ZCOOL)
- YouTube
- Videos on Vimeo
- Collect UI


- UI中國
- TOPYS
- 創造獅


- 99U - 賦予創意社區權力


- ????? - ?????? ????


- 傑西卡Meyrick - 插畫家


- Panda Network
- Markus Magnusson正在製作動畫和插圖 Patreon


- Instagram Video Downloader
2、博客資訊
- 極客公園


- 少數派


- ued.one – 一個產品、設計同行的學習交流組織
- Google Design
- Spec


- Smashing Magazine


- 36氪
- Designmodo:網頁設計博客
- Pixel中文網
- 全歷史


3、團隊規範
- Tencent ISUX Design


- 騰訊CDC
- 網易用戶體驗設計中心
- 百度用戶體驗中心


- 騰訊MXD移動互聯網設計中心
- TGideas-騰訊遊戲官方設計團隊
- 360UXC - 用戶體驗設計中心
- AlloyTeam - 騰訊全端 AlloyTeam 團隊
- 百度EUX –企業產品用戶體驗團隊
- 微信公眾平台 開發者社區
- Ant Design - 一個 UI 設計語言
- Material Design中文版


- iOS Human Interface Guidelines
- Design - Apple Developer
- Associated Press-Google文案規範
- FontShop | Global Styleguide
- Welcome | Photon Design System
- Styleguide
- 微信小程序設計指南


- Designers guide to DPI
- Find Guidelines - 品牌規範
- AT UI | O2Team
- Fusion Design-阿里官方組件
- 微信小程序設計指南 · 小程序


- 淘寶開發者平台-設計規範
- 螞蟻設計服務平台
- 百度小程序設計
- Layui 開發使用文檔 - 入門指南
- iView - A high quality UI Toolkit based on Vue.js
- Ant Design Landing Page - Ant Design Landing 模板與規範
4、UI素材
- UI8


- Sketch App Sources
- Source素材站
- 稀土區
- Freebiesbug
- UI - 愛果果


- undraw.co
- Adobe XD CC_Xd中文網
- Uplabs
- Collect UI
- UI Kits, Mockup, Logo, Fonts and more free UIUX Resources~UXfree
- Bestfolios - UI/UX Design Portfolio Inspiration and Showcase
5、平面素材
- Pexels


- Unsplash-免費圖片
- 最出色的攝影社區 / 500px
- Gratisography-Free


- 全景網
- 千圖網
- 包圖網
- 包圖網
- 創客貼
- Envato elements
- 模庫(51Mockup)
- 雲瑞設計


- wallhaven.cc
- PickPik
- Smartmockups - Free product mockup generator
- Dreamstime
- Free vectors, photos and PSD Downloads | Freepik


- Free Stock Photos · JESHOOTS.com
- Get Waves – Create SVG waves for your next design
- CleanPNG - HD png images and illustrations. Free unlimited download.
6、色彩
- Color Hunt-配色


- Material Palette
- uiGradients
- Color Tool - Material Design
- color - Dribbble
- Coolors.co


- Adobe Color CC
- Paletton
- Designspiration
- Palettable
- WebGradients
- coolHue


- Palettes | Flat UI Colors
- Material UI Colors
- Generate - Coolors.co
- Color.review - Colors that look and work great for everyone
- Happy Hues - Curated colors in context.
- LOL Colors - Curated color palette inspiration
7、ICON
- 阿里巴巴矢量圖標庫


- Flaticon
- Material Design Icons


- icons8
- iOS 11 Icon Pack
- Icons Mind
- IconStore
- iconfinder
- Icons | Font Awesome
- Logo Maker


- 徽標實驗室 - 測試您的徽標
- 標誌情報局 - 全球LOGO新聞和品牌設計趨勢權威媒體(LOGONEWS)
- Simple Icons
8、Fonts
- Google Fonts
- Adobe字體| 探索無限字體
- Fonts.com
- FontShop | 世界上最好的列印,屏幕和網路字體


- Fonts for Print, Products Screens | MyFonts
- DaFont - 下載字體
- Fontjoy - 一鍵生成字體配對
- Font Library字體許可類型
- Hottest Fonts Today免費商用字體


- [字由] 字說字話
- 漢儀字型檔-用心綻放文字之美
- 站酷字體合集 - 站酷網(ZCOOL)
- Yestone邑石網_雲字型檔
- Font Finder by What Font Is
- System Fonts -Apple Developer
- iOS Fonts
設計是想要找准自己的設計風格需要長時間的積累和持續的提升,所以在工作和學習中多反思,在設計過程中不斷推翻自己,將一個作品反覆打磨。我相信,通過積累一定會有自己的設計風格,創意和靈感也會隨著積累變得簡單。
謝邀。
設計師的想法都是來源於日常工作生活的積累,沒有積累,原創也就無從談起。
抄,其實不是問題,俗話說:天下文章一大抄,看你會抄不會抄。
舉個簡單例子吧。
非科班——給這三個字做一個字體設計。
網上找你喜歡的別人的字體設計作品,有針對性的,比如找到「非科班」三個字任意一個字的一個字體設計,然後一模一樣抄,剩下兩個字就按照這個字體樣式設計,這樣三個字的字體設計就完成了。如果你功力夠,那可以隨便搜網上的字體設計作品,看哪個樣式好看,照著把「非科班」三個字設計出來也可以。
你說,這算抄么?我說,算,也不完全算。
換個公司。
設計不靠靈感,
另外,設計師不應該有自己的設計風格,不然你就是在抄襲自己。
你都有這樣的誤區,你公司都沒人指點你,居然還要在知乎問。
說明你在公司學不到東西咯,所以你燃燒自己做點抄襲的活就滿足了?
真要改變現狀,從換個公司開始。
如果你是自己hubi做,沒公司的,那就去個靠譜點的公司。
你的大部分作品不是源自公司的項目么?要提升自己不換公司靠自己參禪么?
如果你在家hubi公司,還能讓你問出這樣的問題,那就去換個公司。
自己逼自己都是痛苦的。
老闆逼你,相對來說,對自己難度沒那麼大,而且拿工資還有人指導。
人人都需要一個coach.


————————————————————————————————————
有沒有發現?
知乎越來越沒勁。充斥著公關文章、賣課的引導、軟廣滿天飛。
我順道拜託大家,如果還想獲取真實的人在分享的心得和知識,
那種號發的東西,看到就點反對吧。
埋到最底下去。
都什麼傻波一玩意兒啊,滿知乎都是賣課。
推薦閱讀:
※26個創意廣告:不是節操無下限,是靈感無極限
※強推!一些好用的設計靈感網站
※陽台裝修靈感庫,怎樣實現多功能陽台?
※靈感催化劑 髮型師之咖啡美學 | 凡仕
※喚醒你優勢的方法,竟然是靈感……
