自學前端學多久才可以找工作?
我是電子信息工程的女生,找跟專業相關的不太好找還有點歧視女的,所以想自學一下前端,但是不知道學多久才可以找工作
謝邀。但是我覺得這個問題無解。因為每個人的學習能力和行為習慣不同,時間花費和努力程度也不同,還有就是自律性和效率也差別很大,導致結果千差萬別。據說知乎上牛逼的大神3天就可以學會Java(我TM差點就信了),一般達到入門要求的話有可能幾個月,也有可能到死都沒學出個結果,因為很多人都中途放棄了。所以,沒人會告訴你一個準確的時間。
糾正下你說的歧視女性的問題,恰恰相反,這個行業巴不得多招點女性來平衡下公司和項目組的男女比例呢,一幫子老爺們的公司堅決要不得,陽盛陰衰的情況下,溝通不暢,氣氛死沉死沉的,生活都是黑白的,空餘時間除了外賣就是遊戲,甚至一言不合就上手都有可能,作為管理者無時不刻不想著陰陽調和下這種局面。我可以很負責的告訴你,女生只要技術不是很差,在這個行業很好找工作,相同水平的男女兩個求職者,女生的薪水往往比男生搞個千八百塊很正常。就拿我們做培訓的來說吧,我們從來都不覺得女生是我們的就業困難戶,物以稀為貴啊,一群用人企業天天追著問有沒有女生推薦。那為什麼這個行業還有歧視女性一說呢?
我覺得不是大家在歧視女性,而是有些女性自身就在歧視自己的職業能力,妄自菲薄,轉移自己的社會責任。甚至覺得自己只需要貌美如花就行了,賺錢養家的事兒交給男人。這才是當今IT行業性別歧視的最大根源。
自學前端多久可以找工作?
如果是想快速找工作的話,只有掌握這些html、css,js、jQuery,AJAX、ES6、vue、React技術知識就差不多了。至於其他知識可以後面慢慢的學習。
那麼學習這些知識需要多少時間?
html+css學習10天左右
JavaScript學習2個月,其中包括基礎、進階、高級
jQuery、ajax 學習5天左右
es6+框架(vue、react)學習40天左右
學完差不多在4個月左右,在做兩個練手的項目,差不多5個月左右,就可以出去找工作了,當然還有一點是,根據每個人的學習能力,學習的時間肯定是不一樣的。
web的前端:一篇總結得超全的前端進階文章!入門、技巧、方法、書籍、網站...?zhuanlan.zhihu.com
以上就是我的回答。
認真學,打好基礎,3個月、1000 小時找個入門工作足矣
每個人的學習理解能力不同,能夠拿出的學習時間也不同,學完找工作需要用到的時間也就不同。一般來說,半年的時間就足夠把該學的東西學了去找工作。電子信息工程也學過C語言,不排斥寫代碼,是可以轉前端的。
- 首先零基礎學習前端先要有一個計劃,了解前端要學習哪些技術。
2.做好自己的時間規劃,如何快速入門前端那肯定是需要不斷的提高自己的學習效率,學習過程中盡量把手機調至靜音給自己一個安靜的學習環境和氛圍。
3.快速入門顧名思義肯定是少走彎路,在學習過程中看下自己身邊有沒有前端這方面的大神盡量多問,多交流,如果是沒有的話,可以多去找一些前端的交流群,學習肯定是不能閉門造車。
學習是一個循序漸進的過程,前端的學習也是如此。
不論前端開發還是後端開發的學習都要求我們多動手,既要反覆的看書,也把學習到的知識點第一時間去實踐。前端的學習入門快要三個月,慢的要 5-7個月左右,看個人的理解速度來評估,只要入門了不論理解能力,還是學習的速度都會有明顯的提升。
在學習前端的過程中,除了要把學到的知識點第一時間去實踐,也要在學習的每個階段自己創建課題,用所學到的知識去實現課題的內容。這樣可以更好有助於理解和累計一定的項目經驗。
前端的學習從來不是孤軍奮戰,需要一個前輩的領路,也需要一個平台不斷交流和思維碰撞。這樣可以快速入門和少走彎路,也能讓自己發現問題的根本所在。
簡介
前端開發是創建 Web 頁面或 app 等前端界面呈現給用戶的過程,通過 HTML,CSS 及 JavaScript 以及衍生出來的各種技術、框架、解決方案,來實現互聯網產品的用戶界面交互。它從網頁製作演變而來,名稱上有很明顯的時代特徵。在互聯網的演化進程中,網頁製作是 Web1.0 時代的產物,早期網站主要內容都是靜態,以圖片和文字為主,用戶使用網站的行為也以瀏覽為主。隨著互聯網技術的發展和HTML5、CSS3的應用,現代網頁更加美觀,交互效果顯著,功能更加強大。
移動互聯網帶來了大量高性能的移動終端設備以及快速的無線網路、HTML5、node.js 的廣泛應用,各類框架類庫層出不窮。
正文
軟體開發的學習,要求我們在學習的過程中抓緊時間實踐,在階段性的學習中也要求找一些項目來做,本質上就是要給自己找點事情做,絕對不能單看書。畢竟這門學問是我們用來生產的,用來養家糊口的技能,所以要多動手去實踐。
隨著時代的發展,前端開發也越來越受到大家的歡迎,其中不乏轉行來做前端開發的,通過與這些人的接觸發現,很多人在入行前或多或少的存在顧慮。那麼轉行來做前端到底可以走多遠,轉行來做前端會不會為時已晚?我們可以看看如下視頻:Web前端技術精講:轉行做編程必看視頻_
1.HTML xmlns 屬性
2.頁面渲染完成過程
3.優雅降級和漸進增強
4.迴流和重繪
5.BFC詳解
6.Javascript 的重要構成部分—DOM
7.Web前端技術特輯:websocket介紹_
8.前端入門學習的一個誤區_
9.Web前端技術特輯:HTML樣式_
10.Web前端技術特輯:常用HTTP狀態碼_
11.Web前端技術特輯:Html5新特性精講_
12.Web前端技術特輯:重繪與迴流_
13.Web前端技術特輯:前端頁面渲染過程分析
14.Web前端技術特輯:HTML段落標記_
15.Web前端技術特輯:演算法小知識:變數互換_
16.2020年最新Web前端基礎精講視頻教程,適用於所有前端初學者
根據我長期的總結並結合時下的技術棧,把前端的學習大致分為如下五個階段。不僅適合想學前端或者轉行學前端的,在校學生也非常實用。
階段一
在學習前端之前呢,你需要一個編輯器,在網上你可以看到很多編輯器用來編寫前端,甚至 Windows 系統默認的文本文檔也可以作為前端代碼的編輯器。俗話說,沒有金剛鑽怎麼攬瓷器活,所以一個好的編輯器很重要,我在這裡推薦給大家的編輯器是 VSCode。
前端開發工具介紹_
思維導圖


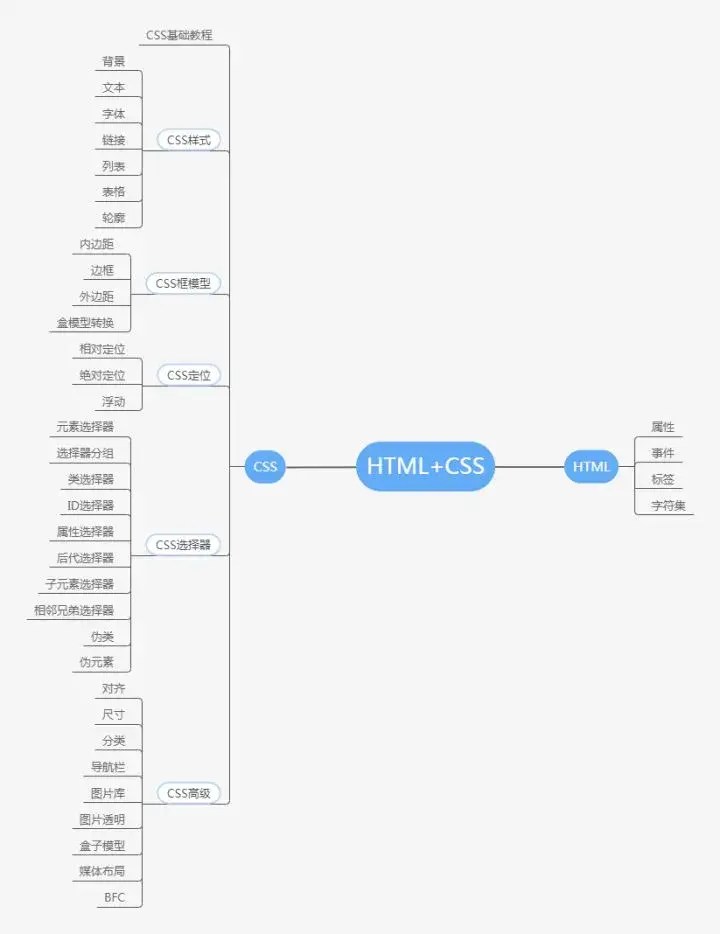
一、HTML+CSS
前端的入門門檻是極低的,主要體現在 HTML 和 CSS 部分,運行環境就是瀏覽器,不像如 Java 需要配置開發/運行環境。
HTML 和 CSS 不是編程語言,HTML 是結構標籤,CSS 是結構標籤的樣式配置。
HTML
- 屬性
- 事件
- 標籤
字符集
CSS- CSS基礎教程
- CSS樣式
- CSS框模型
- CSS定位
- CSS選擇器
- CSS高級思維導圖


以上內容的學慣用時 20天左右,再花 2 天的時間項目實踐,這部分總花費時間在 22天左右。
二、HTML5+CSS3
HTML5 作為 HTML 的最新版本,引入了多項新技術,大大增強了對於應用的支持能力,使得Web技術不再局限於呈現網頁內容。
HTML5 可以使開發者的工作大大簡化,理論上單次開發就可以在不同平台藉助瀏覽器運行,降低開發的成本,這也是產業界普遍認為 HTML5 技術的主要優點之一。
CSS3使用了層疊樣式表技術,可以對網頁布局、字體、顏色、背景燈效果做出控制。css3作為css的進階版,拆分和增加了盒子模型、列表模塊、語言模塊 、背景邊框 、文字特效 、多欄布局等等。
CSS3的改變有很多,增加了文字特效,豐富了下劃線樣式,加入了圈重點的功能。在邊框方面,有了更多的靈活性,可以更加輕鬆地操控漸變效果和動態效果等等。在文字效果方面,特意增加了投影。
CSS3在兼容上做了很大的功夫,並且網路瀏覽器也還將繼續支持CSS2,因此原來的代碼不需要做太多的改變,只會變得更加地輕鬆。
HTML5
- HTML5視頻
- HTML5音頻
- HTML5拖放
- HTML5畫布
- HTML5 SVG
- HTML5地理定位
- HTML5 Web存儲
- HTML5 應用緩存
- HTML5表單
CSS3
- CSS3邊框
- CSS3背景
- CSS3文本效果
- CSS3字體
- CSS3 2D轉換
- CSS3 3D 轉換
- CSS3 過渡
- CSS3 動畫
- CSS3 多列思維導圖


以上內容用時 10 天左右,這部分內容是在 HTML+CSS 做的升級改進,只需要了解他們的一些特性即可,再結合這些特性做一些小項目加深學習。
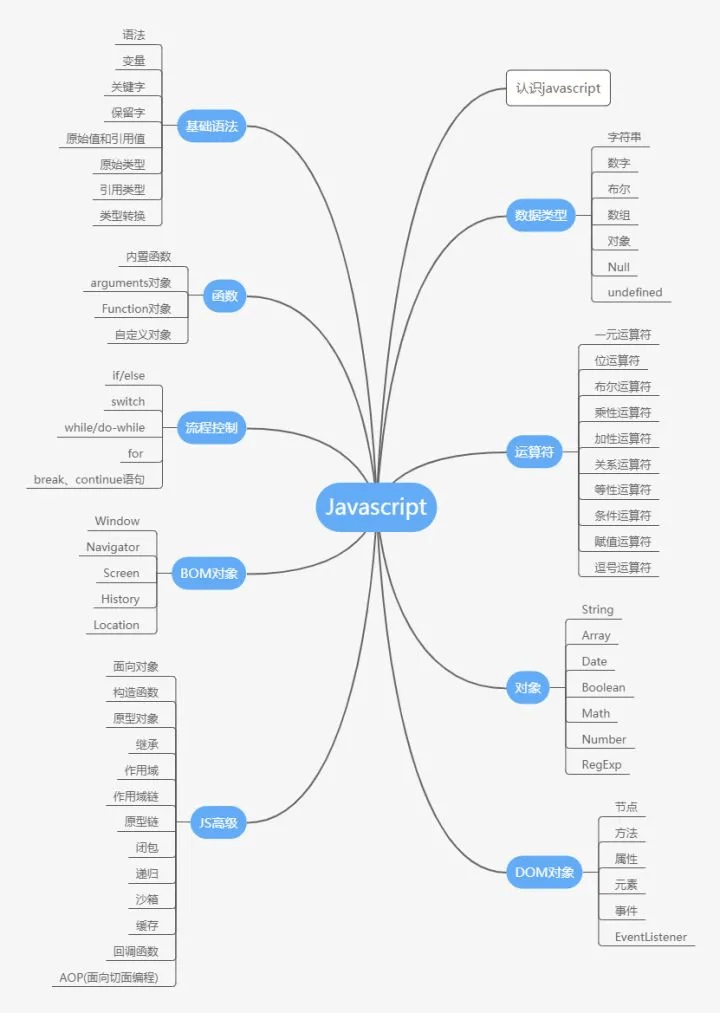
四、JavaScript
JavaScript 是 web 開發者必學的三種語言之一,這裡我們需要區別 JavaScript 和 Java 他們是完全不同的語言,不論是概念還是設計。javascript 部分需要我們學習的知識點如下所示:
- 認識JavaScript
- 基本語法
- 變數
- 數據類型
- 字元串
- 數字
- 布爾
- 數組
- 對象
- Null
- Undefined
5. 函數
- 內置函數
- 自定義哈數
6. 運算符
7. 流程式控制制
8. DOM對象
- String
- Array
- Date
- Boolean
- Math
- Number
9. BOM對象
- WIndow
- Navigator
- Screen
- History
- Location
10. 綜合實例
思維導圖


以上內容的學慣用時 35天 左右,這裡推薦幾本 Javascript 的書籍,如下:
- 《JavaScript 高級程序設計(第3版)》,俗稱紅寶書。前七章講的是語言特性,是重點學習的部分,必須需要反覆閱讀,直至完全理解為止。DOM、事件流、表單、JSON、Ajax 與最後幾章也需要重點學習,這是一些常用的 Web API。至於本書的其餘部分大致讀一下就可以,不做重點要求。
- 《JavaScript 語言精粹》,俗稱蝴蝶書。很薄的一本書總頁數就 147 頁,花一天時間就能看完,快的話半天就能看完。這本書雖然很薄,但是承載的內容卻非常的豐厚和深入。JavaScript是一門有很多坑的語言,所以這本書」取其精華,去其糟粕「就是精粹了。
- 《你不知道的 JS》非常精彩的一本書,將 JavaScript 的細節一網打盡。
階段二
這部分內容是對 JavaScript 的補充學習
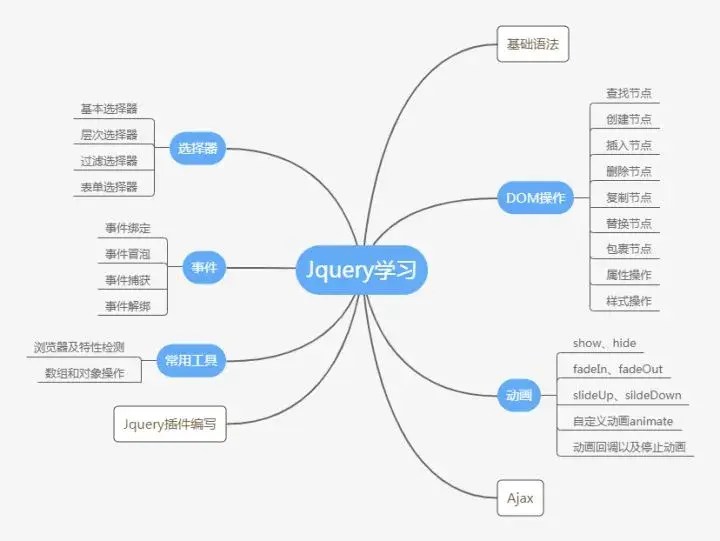
四、 Jquery學習1. 基礎語法
2. 選擇器
- 基本選擇器
- 層次選擇器
- 過濾選擇器
- 表單選擇器
3. DOM操作
- 查找節點
- 創建節點
- 插入節點
- 刪除節點
- 複製節點
- 替換節點
- 包裹節點
- 屬性操作
- 樣式操作
4. 事件
- 事件綁定
- 事件冒泡
5. 動畫
- show、hide
- fadeIn、fadeOut
- slideUp、slideDown
- 自定義動畫animate
- 動畫回調以及停止動畫
6. 常用工具
- 瀏覽器及特性檢測
- 數組和對象操作
- Layer UI,主要學習柵格布局,圖標,動畫,按鈕,表單,導航,選項卡,進度條,面板,表格,時間線等
7. Ajax
8. Jquery插件編寫
思維導圖


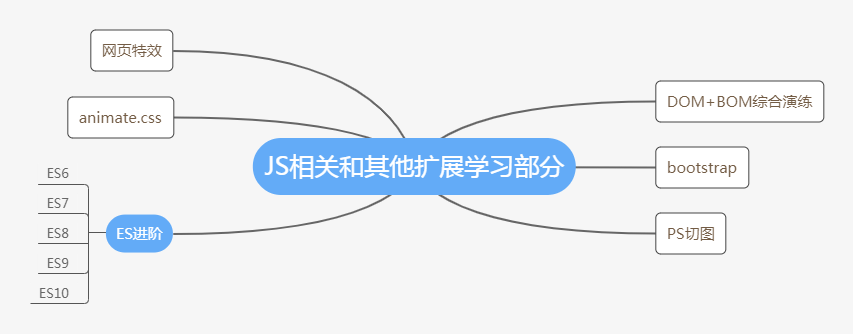
二、其他
- JavaScript 進階
- DOM+BOM綜合演練
- 網頁特效
- ES6 進階
- bootstrap
- animate.css學習


以上內容的學慣用時 10天左右
階段三
這部分是框架和前後端交互技術的學習
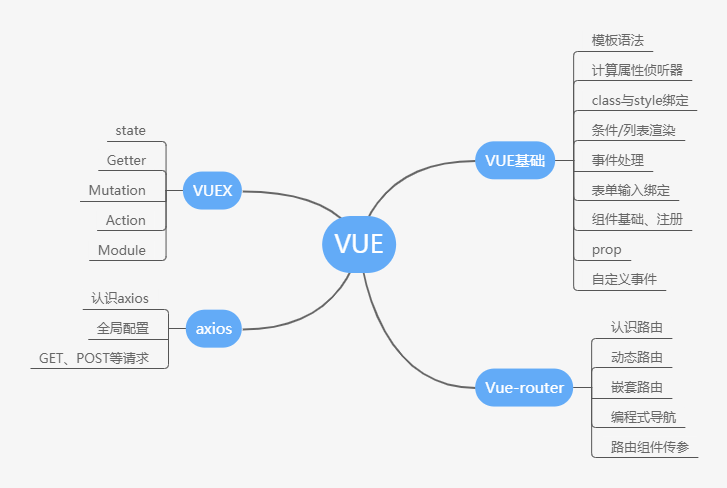
一、Vue
- Vue基礎
- 模版語法
- 計算屬性偵聽器
- Class與Style綁定
- 條件/列表渲染
- 事件處理
- 表單輸入綁定
- 組件基礎、註冊
- Prop
- 自定義事件
2. Vuex
- State
- Getter
- Mutation
- Action
- Module
3. Vue-router
- 認識路由
- 動態路由
- 嵌套路由
- 編程式導航
- 路由組件傳參
4. axios
- 認識axios
- 全局配置
- 發送POST、GET請求等
思維導圖


二、React
- 認識React
- React元素渲染
- JSX
- 組件
- State
- Props
- 事件處理
- 條件渲染
- 列表
- 組件API
- 組件聲明周期
思維導圖
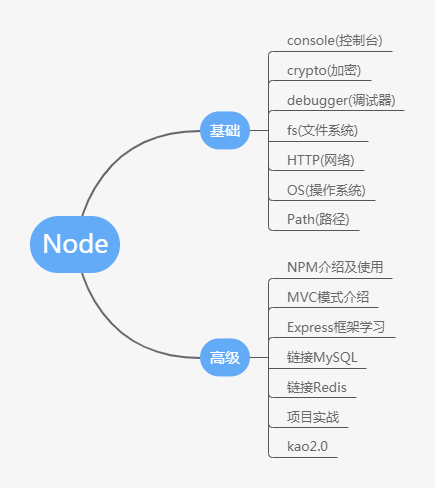
三、Node
- 基礎
- console(控制台)
- crypto(加密)
- debugger(調試器)
- fs(文件系統)
- http(網路)
- os(操作系統)
- path(路徑)
2. 高級
- NPM介紹及使用
- MVC模式簡介
- Express框架學習
- 鏈接Mysql
- 鏈接Redis
- 項目實戰
思維導圖


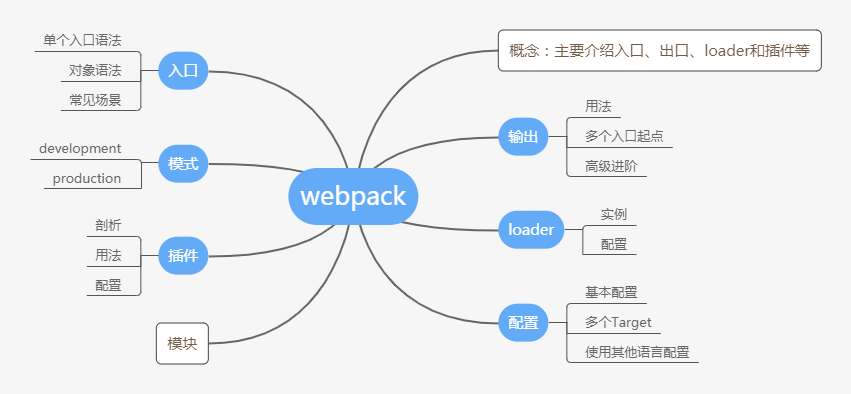
四、webpack
- 概念
主要講什麼是入口,出口,loader,插件等
2. 入口
- 單個入口語法
- 對象語法
- 常見場景
3. 輸出
- 用法
- 多個入口起點
- 高級進階
4. 模式
- development
- production
5. loader
- 實例
- 配置
6. 插件
- 剖析
- 用法
- 配置
7. 配置
- 基本配置
- 多個Target
- 使用其他語言配置
8. 模塊
思維導圖


以上內容用時 兩個月 左右
階段四(擴展部分,了解即可)
一、Mysql
- 階段一
- 認識mysql
- 安裝mysql
- 創建資料庫、數據表
- 學習常用的SQL命令,完成增刪查改
2. 階段二
- 學習Mysql關聯查詢,子查詢等
- 學習Mysql常用函數
- 學習Mysql分組、分頁、排序等
3. 階段三
- 學習Mysql高級查詢
- 了解存儲過程,自定義函數等
- 了解Mysql配置文件
二、Redis
- 認識Redis
- 學習redis的數據類型
- redis常用操作
- redis事務
思維導圖


以上內容用時 7 天左右
階段五
一、項目管理篇
- SVN使用
- 認識svn
- 安裝
- 生命周期
- 啟動模式
- 創建版本庫
- 檢出操作
- 解決衝突
- 提交操作
- 版本回退
- 查看歷史
- 分支
- 標籤
- 認識git
- 安裝配置
- 工作流程
- 工作區、暫存區和版本庫
- 創建倉庫
- 基本操作
- 分支管理
- 查看歷史等
- 標籤
- github
二、擴展部分小程序1. 了解小程序開發流程2. 視圖容器
- view
- scroll-view
- movable-view
- cover-view
- cover-image
3. 基礎內容
- icon
- text
- rich-text
- progress
4. 表單組件
- button
- checkbox
- form
- input
- label
- picker
- picker-view
- radio
- slider
- switch
- textarea
5. 導航
- navigator
- function-page-navigator
6. 媒體組件
- audio
- image
- video
- camera
- live-player
- live-pusher
7. 地圖(map)
8. 畫布(canvas)
9. 開放能力
- open-data
- web-view
- ad
- official-account
apicloud(移動app開發)
- 認識apicloud
- 開發工具講解
- 端API
- API對象
- 設備訪問
- 功能擴展
- 界面布局
- 導航菜單
- 小程序模塊
- 雲服務對接
4. 雲API
- 數據云API
- 統計雲API
- 推送雲API
- 雲API SDK
5. 小程序模塊使用
三、常用框架使用篇
- iview (vue框架)
- element ui (vue框架)
- echarts (百度圖標庫)
- 阿里巴巴開源圖標使用
- Sass學習
- Swiper學習
- zoom.js 學習
四、綜合項目實戰教務管理系統(node+express+mysql)實現
思維導圖


教務管理系統(node+express+mysql),以上內容學慣用時 一個月 左右
原作者:學致前端攻略
原出處:csdn原文鏈接:零基礎學習前端需要掌握的技術和相關教程
推薦閱讀:
※選擇自學前端真的正確嗎?
※前端工程師用什麼工具扒網站?
※web前端自學得多長時間啊?
※2018自學web前端,很難找工作嗎?
※自學的前端如何找項目實戰?
