這種交互流程圖是用什麼軟體畫的?
這樣的圖也可以使用ProcessOn的流程圖編輯器進行繪製ProcessOn - 免費在線作圖,實時協作
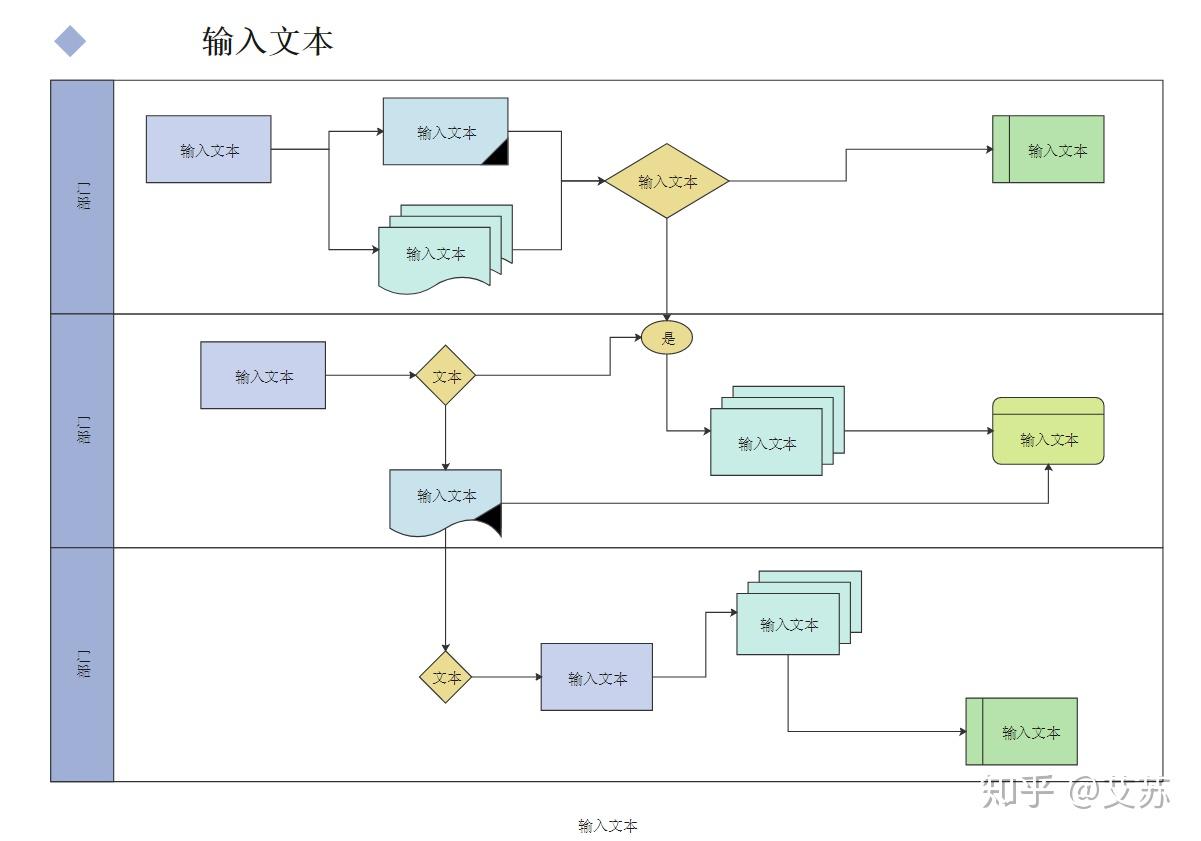
比如泳道圖基礎樣式的交互圖:


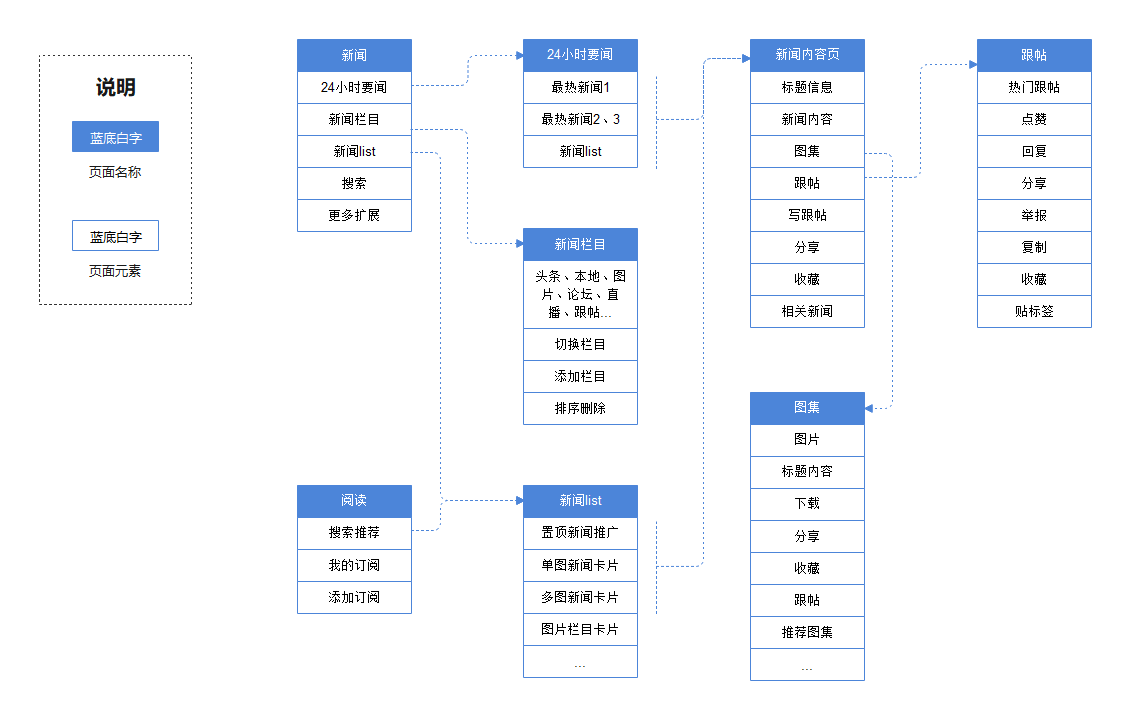
整體交互圖

 整體交互圖 | ProcessOn免費在線作圖,在線流程圖,在線思維導圖 |?www.processon.com
整體交互圖 | ProcessOn免費在線作圖,在線流程圖,在線思維導圖 |?www.processon.com遊戲交互系統

 遊戲交互系統 | ProcessOn免費在線作圖,在線流程圖,在線思維導圖 |?www.processon.com
遊戲交互系統 | ProcessOn免費在線作圖,在線流程圖,在線思維導圖 |?www.processon.com微信商城應用場景O2O閉環案例解析(綾致)


微信商城應用場景O2O閉環案例解析(綾致) | ProcessOn免費在線作圖,在線流程圖,在線思維導圖 |?www.processon.com
繪製步驟:


進入流程圖編輯頁面之後直接點擊左下角的【更多圖形】勾選自己需要的圖形類別然後直接拖拽操作就好了。
如果還有問題可以點擊查看我之前的整理:
ProcessOn:如何使用ProcessOn快速繪製一張高顏值流程圖??zhuanlan.zhihu.com
希望能夠幫到你!
我是ProcessOn,大多數產品經理、運營、程序猿等都在使用的專業在線繪製流程圖、思維導圖等的工具,同時也是沉澱海量優質模板的交流社區。
ProcessOn - 免費在線作圖,實時協作?www.processon.com
億圖圖示就可以繪製出來。
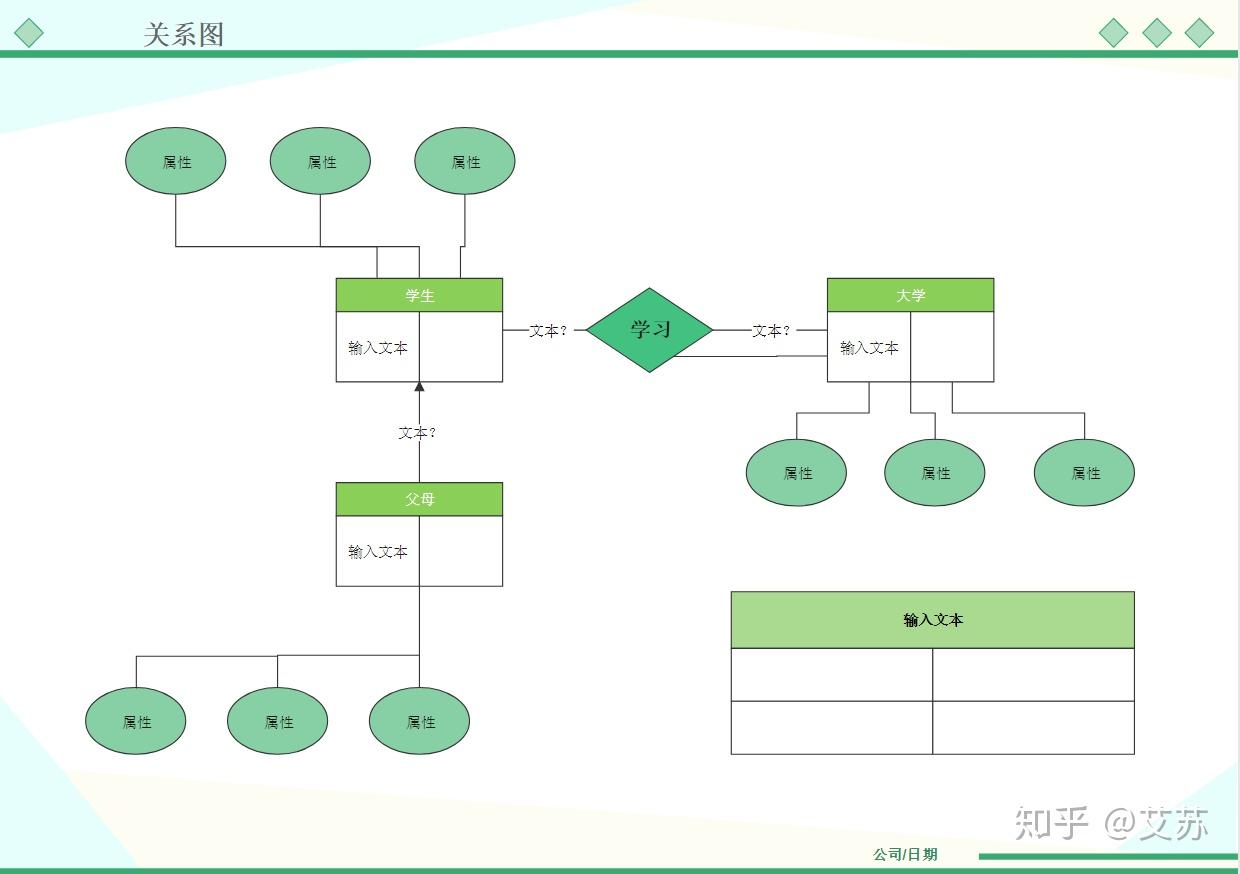
有圖有真相(根據題主供圖繪製而成):


繪製起來也不難,簡單4步就能完成:
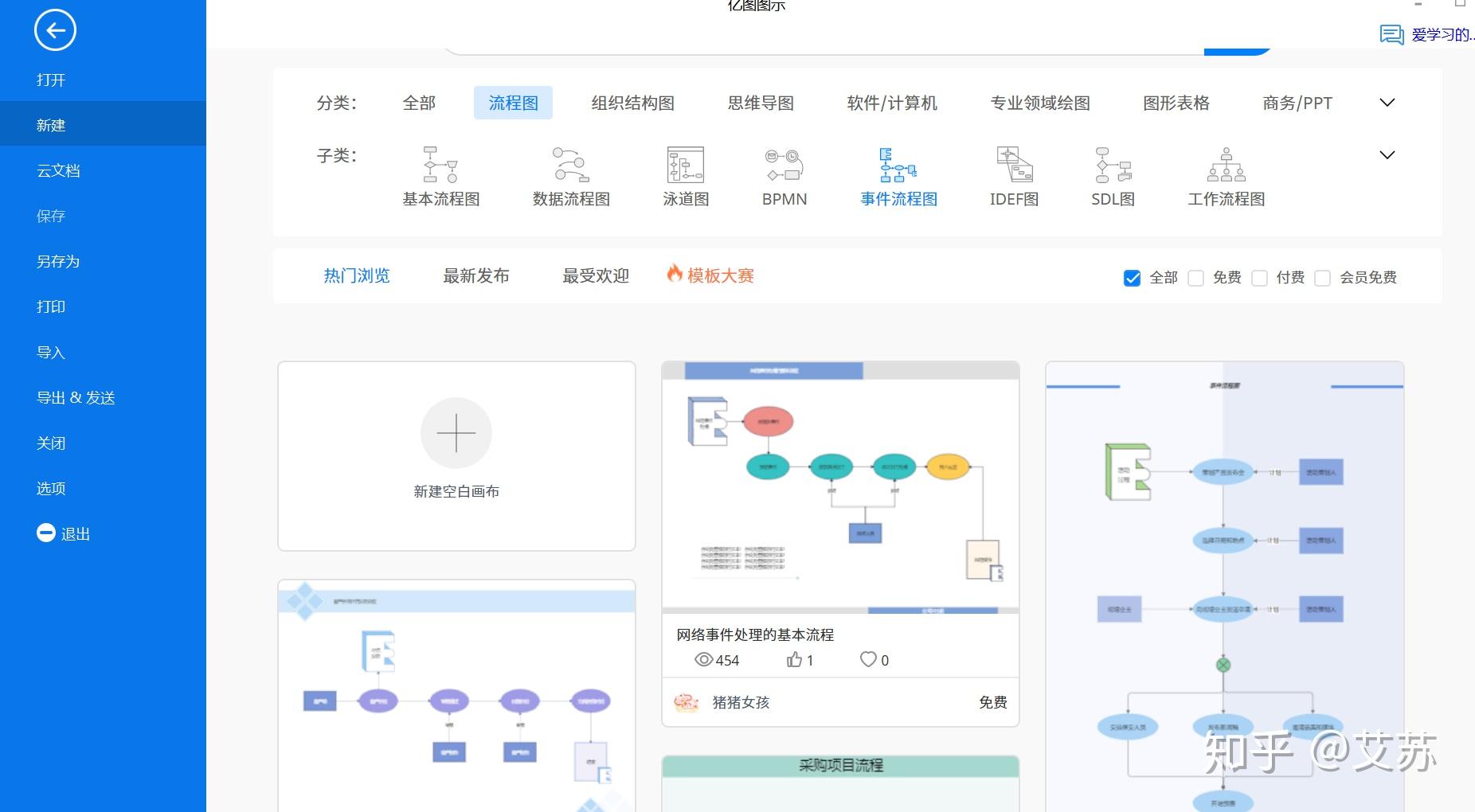
第一,打開億圖圖示,選擇「新建&>流程圖&>新建空白畫布」;


第二,從右側符號庫拖動合適的符號到畫布,支持增刪行、列,更換顏色等;


第三,根據交互流程繪製箭線;


第四,檢查圖形正確性。
你們也可以自己來嘗試下▼▼▼
億圖圖示免費下載 | 高效繪製交互流程圖?
繪製完成後,根據你們不同的需求,還可以有以下多種處理選擇:
1)將文件導出為PNG、PDF、Word、Excel、PPT、Visio等多種文件格式,直接保存於本地文件夾;
2)將文件保存於億圖圖示的個人雲文檔,不用擔心文件丟失等問題。億圖圖示支持一個賬號登錄,兩端(PC端、Web端)實時同步;
3)將文件分享生成鏈接,分享給朋友/同事;或者生成二維碼,通過微信掃碼即可完成共享。


當然,億圖圖示還有很多強大的功能未展示出來,諸如模板社區、自定義符號庫、批量導入Visio......都等著你們來探索▼▼▼
億圖圖示免費下載 | 高效繪製交互流程圖?
題主想要繪製的流程圖,這裡有很多哦~
往下看吧










這些圖都是用億圖圖示繪製噠
那麼,問題來了
什麼是億圖圖示呢?
億圖圖示是一款專業的可視化繪圖工具,
在任何場合都可以用於展示創意、分享想法。
軟體含有260多種繪圖類型,
豐富的模板素材可以幫助使用者快速繪製流程圖、思維導圖、商務圖表、組織結構圖以及網路拓撲圖等專業圖形。
使用這款軟體無需繪圖基礎,可以直接選擇順序圖的模版,
進行拖拽式操作,即使是新手也能迅速創建出有專業水準的圖表噠~
現在知道了,什麼是億圖圖示
那麼,問題又來了
怎麼使用億圖圖示繪製圖呢?
非常簡單啦,通過以下幾個步驟,就可繪製出一幅專業實用的圖la~
第一步:下載「億圖圖示"軟體,或訪問在線版億圖圖示。啟動軟體後,準備繪圖。
軟體下載鏈接:億圖圖示簡體中文版在線免費下載-億圖圖示官網
在線版鏈接:億圖圖示在線
第二步:新建交互流程圖。在搜索框內輸入「交互流程圖」進行查找。然後從例子庫中,選擇需要的模板,點擊打開。


第三步:先點擊畫布中的交互流程圖,左側有圖形符號庫,右側可進行填充美化,更改顏色。如果需要添加圖形符號,可直接拖拽入畫布內,操作非常方便。
第四步:雙擊文本框,替換交互流程圖裡的文字。
第五步:完成交互流程圖的繪製後,可以點擊右上角的保存、下載、列印、分享等按鈕,對繪製好的交互流程圖作品進行存儲。也可以將作品導出為圖片、PDF、PPT等格式。
以上五個簡單的繪圖步驟,你學會了么?
嘿嘿~
可以給知乎小透明(dian)個(zan)么?
比心心??
在↙左下角哦!
大有可能是Visio做的,也有可能是億圖,或者ProcessOn、數字繪,draw.io啥的在線流程圖網站做的。
axure就可以畫啊,用表格和連線工具
工具不在於哪個,在於用著順手吧。個人喜歡Axure順便就畫了。也有人喜歡visio這種在流程圖上更專業一點的工具~
這個比較簡單,axure畫起來比較方便,sketch也還差不多,甚至ppt都能畫,主要還是看整個交互所用的工具吧
用viso也可以畫啊
推薦閱讀:
※短視頻正在顛覆自媒體內容營銷,你準備好了嗎?
※《點石成金—網頁設計秘笈》讀書筆記
※產品組合拳
※關於產品的碎想(18.09.12)
※互聯網簡訊-20180821

