這種風格的照片怎樣調色?
這種藍色、橙色很突出的色調,給人以暖暖的感覺,請問如何調適才能使照片有這樣的感覺呢?

首先來介紹一下這種色調--青橙色調。
青橙搭配並不是什麼石破天驚的組合,英文為TealOrange。
Teal翻譯為中文,更準確來說應該叫青藍色。跟仙女們喜歡的Tiffany藍特別接近,但同系不同相。


那麼,為什麼青色和橙色為什麼如此地契合呢?
熟悉色相環的朋友一定知道,在色相環中青藍色和橙色剛好正對著,一對完美的對比色cp。


對比色的組合必能給畫面增加視覺衝突感,給人鮮明飽和的快感。


所以,青橙色調的概念就是用顏色來做對比。好比用曝光度作對比,就是明和暗的對比。
青色和橘色,冷暖相差強烈的兩種顏色,在畫面中形成強烈的對比,讓照片更具視覺衝擊力。


適用範圍
這樣的色調其實放在夜景、風光、肖像攝影中都十分好看。
有時候青橙色也叫「電影色」,因為好萊塢電影經常用來描繪衝突場面,像《瘋狂的麥克》、《變形金剛》等動作大片。


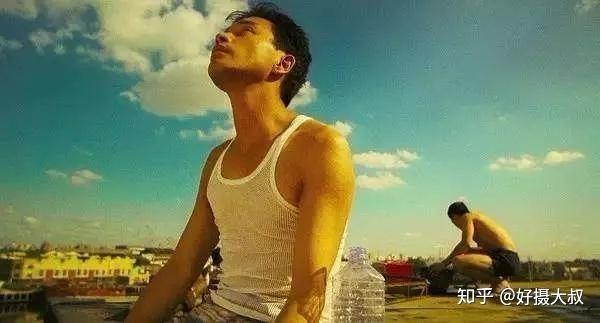
有一種「文藝」的青橙色調獨具王家衛風格。




皮膚色絕對是最日常的橙色,人人自帶橙色調。如果背景是青藍色調,畫面顯得格外飽滿,也能突出主體。


可是說到青橙色成為網紅色,必須說說加拿大網紅大神Sam Kolder,他是一位環球旅行的極限運動攝影師。


在他的影片中,青橙色調是主角,也成功帶紅這個色調。




色調分析
好了!說那麼多,青橙色調到底要怎麼調呢?結合下圖,分析一下青橙色調的特點。


影調:青橙色的畫面普遍偏暗調,青橙色原本就比較強烈,從而畫面的明暗對比也比較突出。
得到思路1:降低曝光,增加明暗對比。


色調:圖片主色調就是青橙色。一般情況下,照片中的顏色數量應該越少越好,這樣的畫面看起來才幹凈。但是在實際場景中,很難只有兩種顏色,我們需要後期統一色調。
得到思路2:利用HSL統一畫面顏色,從而打造出青橙色調。


HSL工具只控制原色的色彩調配,我們還給畫面色調風格進行調整,協調出整體氛圍。
得到思路3:利用曲線工具,這需要我們了解清楚畫面的亮度分區和色彩搭配原理。


色彩:青橙色調的照片一般色彩飽和度和明度都不能過高,不然畫面很辣眼。
錯誤示範


得到思路4:飽和度和明度不能過高。


跟著以上分析,馬上試試手,調出青橙色調!
原圖(左)和效果圖(右)的對比,因為是黃昏時刻拍的,照片呈現泛黃,正適合我們打造青橙色調。加入了色調之後,畫面變得更有人文氣息,更耐看。




修圖演示
(修圖軟體:潑辣修圖)


此教程適用於潑辣修圖、Lightroom等有HSL工具的修圖軟體,以下參數僅供參考。
第一步:曝光調整
畫面中高光相對比天空部分,高光-22,恢復天空顏色;前面矮房部分偏暗,壓縮暗部,陰影+30


白色色階增加為17,黑色色階增加為25,找回細節。


第二步:色彩調整
這一步我們需要確定畫面的主色調:青橙色調。我們需要用【HSL】和【色調】工具來完成
先進入【HSL】工具,步驟有點複雜有點多,要耐心看完喲~
把紅橙黃藍青以外的顏色色相、飽和度、明度降低,詳細調整如下。






然後調整紅色和黃色,紅色增加色相,黃色降低色相,往橘色調靠近。調整橘色時要注意,色相稍微降低,讓色彩更強烈,飽和度不能過高。






接下來調整藍色和青色。藍色色相降低,靠近青色,青色飽和度也不能過高,不然會辣眼睛。




畫面原色調整完,進入【色調】工具,在陰影部分加入青色,飽和度為17%;


高光,這次選用加入紅色調,讓色彩對比更加強烈,飽和度為18%


目前,青橙色調的雛形就出現了。
▼


第三步:曲線調整
但目前色調氛圍還不明顯,我們需要用到【曲線】工具進行畫面整體的風格調整。
使用曲線,首先分清楚畫面中不同亮度的分布。在這張圖片中,矮房部分屬於暗調,天空和高樓部分屬於亮部。


下面我們進入RGB曲線,做S曲線,增加明暗對比,讓畫面更通透些。
暗部:提高陰影點,破除死黑,但同時中間調偏暗部分壓低;亮部:降低高光點,中調偏亮提高。


下面進入顏色曲線的調整,調整出更精緻的青橙色調。那麼這次我們要確定畫面的色調。
針對此圖片,我們的思路是:矮房(暗部)以橘色調為主,所以紅色曲線暗部提高;天空(亮部)以青色為主,藍色和綠色曲線提高亮部,紅色亮部壓低。
紅色曲線:增加橘色的表現。亮部降低。






最後,如果你覺得顏色過於濃重或淡雅,可以進入【色彩】,適當增加畫面的飽和度。我選擇保持略高飽和度,看起來有油畫感。
▼


青橙色調還可以調出這樣的圖片。






總結一下:
青橙調色適用範圍比較廣,如果畫面中已有橘色或青色調或相近的顏色,自然對後期調色有利。
調出青橙調,主要把握【HSL】和【曲線】的使用,統一畫面顏色。當然,不同的場景根據原有的色彩分布不一,自然變換出來的青橙色也不一樣。


調色視情況而定,青橙色調只是一種色調風格,在後期修圖中並不是必然的。加了色調,賦予一種情緒,沒有也不代表畫面不美,做後期,還是那句話,堅持自然!


如果你也喜歡青橙色調,到【玩轉手機攝影】微信公眾號回復關鍵詞「青橙」獲取高清原素材,趕緊調色試試吧~
--------------------------------------------------
大叔微信公眾號:玩轉手機攝影(ID:wzsjsy)
每天早上7:30分享原創的手機攝影教程文,對手機攝影感興趣的朋友,歡迎大家關注我們的微信公眾號,與100w+手機攝影愛好者一起學習與進步!
在公眾號後台回復「知乎」即可領取300篇教程合集!
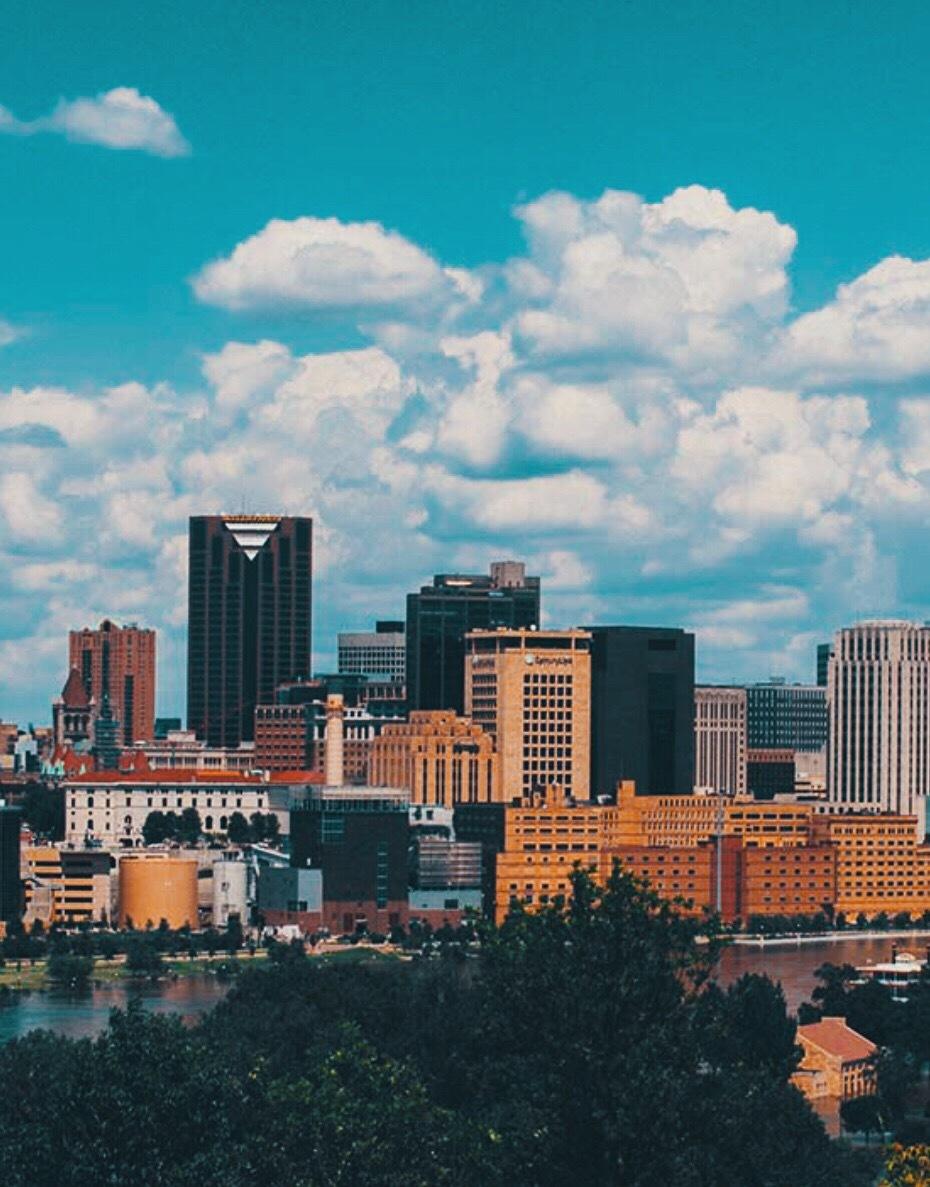
按照題主的第二張圖來實際的演示一下:


首先觀察這張圖的直方圖信息看看我們能夠獲得哪些有價值的信息。
從照片中我們再感性地分析下,整張照片灰濛濛的,柔和不刺眼。底部的樹葉顏色偏青藍色,天空偏青綠色,它們從色相上的做了較大的改變,並非原有的顏色。暗部的區域有偏色,同時,照片的明度低,對比度、飽和度較高。


明度通道:直方圖左邊暗部沒有接觸最左端說明畫面中沒有純黑色,右邊沒有接觸到最右端說明畫面中沒有255的純白。而且,除了中心的凸出外,陰影高光位置山峰較高,說明圖片對比度比較高。
紅通道:左側正常無偏色,右側未接觸到最右端,說明偏其補色,即青色;
綠通道:左、右兩側均為未接觸端點,說明暗部偏綠色,高光偏其補色,即洋紅色;
藍通道:左、右兩側均為未接觸端點,說明暗部偏藍色,高光偏其補色,即黃色;
三者的強度又不相同,可以判定照片暗部偏藍綠色,高光部分偏紅黃多一些。
下面,我們實際操作一張圖片(侵刪),本圖只是少了些樹木和雲朵,其他的比較類似。


它的直方圖,中規中矩。


由於圖片的質量太低,調整的多了天空容易出現摩爾紋,暫時把圖像轉為16位盡量保證色彩的質量。
一、首先,調節除了天空以外的顏色,這裡使用了一個「色相/飽和度」以及「曲線」調整圖層。


- 增加全局的飽和度降低明度;






- 降低紅色飽和度和亮度;


- 改變黃色的色相偏向於綠色針對樓房的牆壁顏色、降低明度和飽和度;


- 降低天空的明度和提升飽和度。


- RGB曲線增加一點畫面的對比度




- 綠色通道高光加洋紅、暗部加綠;藍色通道高光加黃、暗部加藍;
二、接下來,大面積的天空色相在ACR濾鏡中的HSL中調節,你也可以在「色相/飽和度」中調節。本來想在ACR中調節下基本信息,不過沒有調整,放到了後面。










最簡單的方法就是選擇「目標調整工具」直接在天空上改變HSL的數值,直到滿意為止。
三、參考圖中的,由於雲朵較多的原因,圖像中部比較亮,為了力求相似呢,我這裡使用曲線調節了下畫面的局部明暗。


曲線2


曲線3


後面從晶格化的參考圖暗部採集了一個顏色疊加到了圖中,即圖層2注意控制不透明度。


晶格化的參考圖


四、現在的圖片飽和度比較像了,但是依然缺少那種灰濛濛及局部具體的那種色彩的感覺。又加入了一個「曲線調整圖層」。


1、RGB通道暗部提灰


2、紅通道暗部加青色中間調至高光加了微弱的紅色;


3、綠通道只在中間調的位置加了點綠,一定要控制好範圍,綠色對畫面的色彩影響很大;


4、藍通道暗部加藍,中間調、高光也加點藍,要十分注意強度,認真觀察圖像色彩的變化。與綠通道協作不至於天空太綠,接近參考圖那種天空的色彩。
現在的畫面直方圖




五、想要追的顏色更準確,還要考慮到更多的細節。能夠從感性上和理性直方圖中讀取到圖像的明度色彩的差異非常重要。
這裡我花了比較少的時間,做了個大概,表述和操作順序上有點混亂,各位不喜勿噴!
非常經典的青橙色調 因為藍色是由青和品紅構成的 偷懶的做法 就是在ACR里 把相機校準里的藍色望左邊調整 這會把色彩統一成「青藍-橙紅」的色彩搭配,右移會讓整體色彩偏向「品紅-綠」的搭配 為了更加精細的控制 還可以配合HSL調整
這是比較流行的青橙色調
視頻案例操作教程
↓
視頻內容:僅需七步打造青橙色調後期風格效果
視頻全長:01:25
視頻鏈接地址:https://www.bilibili.com/video/BV1o7411m77R/
涉及到後期修圖工具:開貝修圖
開貝修圖,是一款攝影后期快速批量處理專業工具,生產力工具,適用於商業人像攝影,可以通過批量操作來提升效率,簡化操作,降低修圖時間;
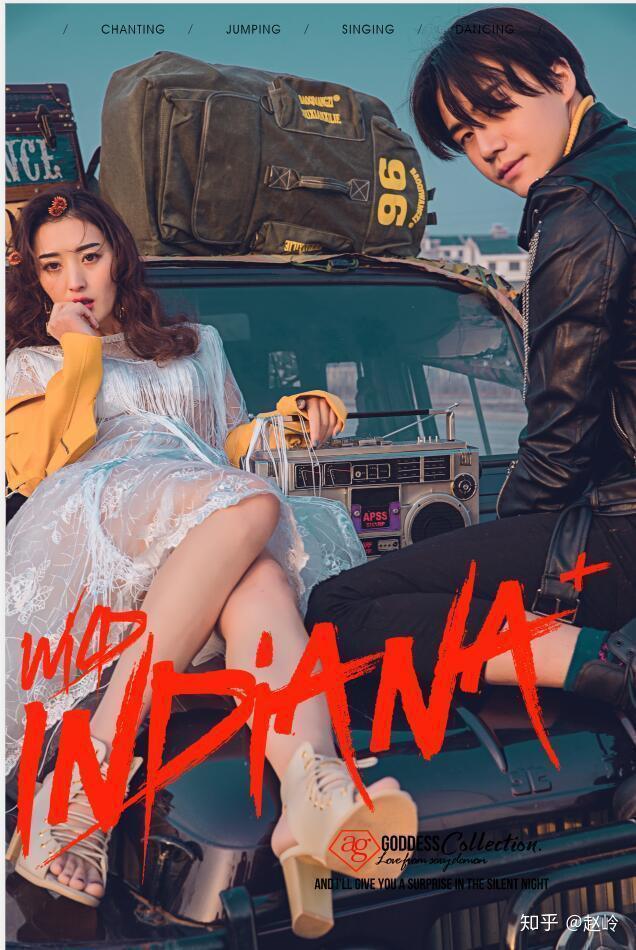
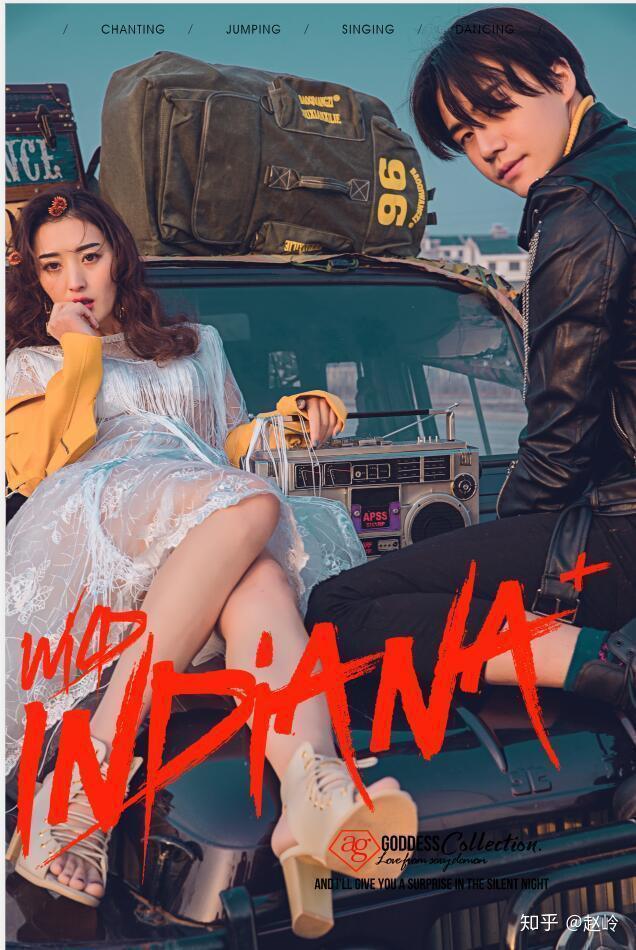
效果對比
效果圖


原圖:

 圖文教程
圖文教程
--------------------------------------------------------------------------------------
PS給人物調出時下最流行的INS青橙色調,調色方法基於統一色相的方法快速調出青橙調,大家在做的時候不要只看數字,需要參考的是思路,調色的最基礎的出發點就是改變色相、飽和度、明度,將這三者的關係分析清楚,自然調色不再是大難題,當同學們弄清這些操作帶給照片的效果,自己在想調什麼顏色的時候,就可以輕而易舉調出來了,而不是一個個去試,一起來學習一下吧。
效果圖:

 原圖:
原圖:

 操作步驟:
操作步驟:根據INS青橙調的特性,首先我們需要對原圖的光影進行重塑,達到暗調及突出主體人物的周邊較暗的環境,這裡選擇了壓低了曝光,並加強了對比度,在高光壓低是為了讓高光區域的細節更多,提升陰影則是為了暗部的細節更多,白色與黑色的調整是為了在提升細節的同時不破壞畫面中的光影效果,並且使用漸變及徑向濾鏡再一次的加強突出主體。

 在對整體的光影進行修正後,來到色調曲線,在RGB通道中,對暗部進行提升,是為了讓暗部變灰一些加強氛圍,在紅色通道暗部進行了增加青色,綠色通道中則是對暗部增加了洋紅,藍色通道中則是輕微增加了藍色,這些操作都是為了讓暗部陰影部分擁有偏於藍色的色彩信息。
在對整體的光影進行修正後,來到色調曲線,在RGB通道中,對暗部進行提升,是為了讓暗部變灰一些加強氛圍,在紅色通道暗部進行了增加青色,綠色通道中則是對暗部增加了洋紅,藍色通道中則是輕微增加了藍色,這些操作都是為了讓暗部陰影部分擁有偏於藍色的色彩信息。







 在使用曲線將畫面中的暗部擁有了色彩信息後,最主要的部分來了,重點是在HSL中進行相應的調整,通過圖片大家會發現,自下向上的進行調整,是為了讓畫面中的顏色逐漸進行統一,在我的電影調色中有對相機校準面板的調色原理講解,其實本次的分享也是基於這個原理之上,讓色相進行了統一則畫面中則更為乾淨,畫面中的顏色信息更容易被控制,再通過飽和度及明亮度的控制,讓主要的色彩信息和次要的顏色信息進行了顯示的區分。
在使用曲線將畫面中的暗部擁有了色彩信息後,最主要的部分來了,重點是在HSL中進行相應的調整,通過圖片大家會發現,自下向上的進行調整,是為了讓畫面中的顏色逐漸進行統一,在我的電影調色中有對相機校準面板的調色原理講解,其實本次的分享也是基於這個原理之上,讓色相進行了統一則畫面中則更為乾淨,畫面中的顏色信息更容易被控制,再通過飽和度及明亮度的控制,讓主要的色彩信息和次要的顏色信息進行了顯示的區分。





 再對色彩信息進行了更改後,整體畫面的改變已經非常大,這裡來到了效果面板中,增加了暈影,是為了再一次加強了畫面中凸顯主體。因為多次對畫面中增加相應的光影和氛圍的操作,大家要注意增加暗角時羽化值的增加,讓過度更為柔順!
再對色彩信息進行了更改後,整體畫面的改變已經非常大,這裡來到了效果面板中,增加了暈影,是為了再一次加強了畫面中凸顯主體。因為多次對畫面中增加相應的光影和氛圍的操作,大家要注意增加暗角時羽化值的增加,讓過度更為柔順!

 在Camera Raw中的操作完成後,畫面中還是有很多的遊客在分散注意力,這時候可以來到濾鏡-模糊畫廊-光圈模糊中,使用光圈模糊讓遊客全部變得模糊,只留下主體是清晰的。
在Camera Raw中的操作完成後,畫面中還是有很多的遊客在分散注意力,這時候可以來到濾鏡-模糊畫廊-光圈模糊中,使用光圈模糊讓遊客全部變得模糊,只留下主體是清晰的。

 通過以上的操作,我們的操作已經完成了,但這裡需要提醒大家的是,這個調色思路雖然可以運用多個場景,但需要大家根據不同的圖片及時的調整自己的調色方向。
通過以上的操作,我們的操作已經完成了,但這裡需要提醒大家的是,這個調色思路雖然可以運用多個場景,但需要大家根據不同的圖片及時的調整自己的調色方向。調色其實並不難,只要明白色相、飽和度、明亮度中間的區別,那麼只有自己有個調色的方向,你也可以調出非常不錯的圖片!

 相信你通過操作可以做做的更好,一起來練習一下吧,在練習中提高自己。
相信你通過操作可以做做的更好,一起來練習一下吧,在練習中提高自己。內容素材來源:ps教程論壇 如有侵權|聯繫刪除
-----------------------------------------------------------------------------------------------------
視頻案例操作教程
↓
視頻內容:僅需七步打造青橙色調後期風格效果
視頻全長:01:25
視頻鏈接地址:https://www.bilibili.com/video/BV1o7411m77R/
涉及到後期修圖工具:開貝修圖
開貝修圖,是一款攝影后期快速批量處理專業工具,生產力工具,適用於商業人像攝影,可以通過批量操作來提升效率,簡化操作,降低修圖時間;
效果對比
效果圖


原圖:


真的不能再簡單了,進Camera Raw或LR,選擇校準,點住藍原色的色相往左拽。
電影色了解一下
工具:Lightroom或者潑辣修圖
調節光效:降低曝光,提高陰影
使用HSL工具調節顏色:藍色色相向青色方向調節,降低明度,適當提高飽和度;橙色降低明度,適當提高飽和度;同樣的方法適用於綠色等;
使用色調調節陰影和高光部分的顏色。




推薦閱讀:


