Android:帶你入門跨平台UI開發框架Flutter
前言
Flutter 作為Google出品的一個新興的跨平台移動客戶端UI開發框架,正在被越來越多的開發者和組織使用,包括阿里的鹹魚、騰訊的微信等。

歡迎關注專欄:裡面定期分享Android 開發技術知識點及解析,還會不斷更新的BATJ面試專題,歡迎大家前來探討交流,如有好的文章也歡迎投稿。
Android進階技術
目錄

1. 簡介
定義:一款Google出品&開源的移動客戶端UI開發框架(SDK)
作用:用一套代碼同時在Android、iOS上快速構建高質量、高性能的原生用戶界面
開發語言:Dart語言(高開發效率、高性能等)
2. 特點
Flutter的主要特點包括:使用自身的高性能渲染引擎進行渲染 & Dart編程語言語言
具體介紹如下:
2.1 高性能渲染引擎
- Flutter進行UI繪製時,使用的是自帶的高性能渲染引擎進行繪製渲染(不使用WebView & 原生控制項)
- 好處:保證在Android和iOS上UI的一致性 & 避免對原生控制項依賴而帶來的限制和維護成本。
- 組成:C、C ++、Dart、Skia(2D渲染引擎),具體描述如下:

特別注意:
- Flutter依靠Flutter Engine虛擬機在iOS和Android上運行
- Flutter Engine使用C/C++編寫 = 低延遲輸入 + 高幀速率
- 開發人員可通過Flutter框架和API在內部進行交互
下面,簡單介紹一下Flutter的2D渲染引擎:Skia

2.2 Dart語言
- 介紹Dart語言前先介紹兩個概念:JIT和AOT。程序主要有兩種運行方式:靜態編譯 & 動態編譯,具體如下:

特別注意:
- JIT 和 AOT指的是程序運行方式,和編程語言並非強關聯的。
- 有些語言可以以JIT方式 & AOT方式一起運行,如Java,它可在第一次執行時編譯成中間位元組碼、然後在之後執行時可以直接執行位元組碼
- 通常區分是否為AOT的標準就是看代碼在執行之前是否需要編譯,只要需要編譯,無論其編譯產物是位元組碼還是機器碼,都屬於AOT
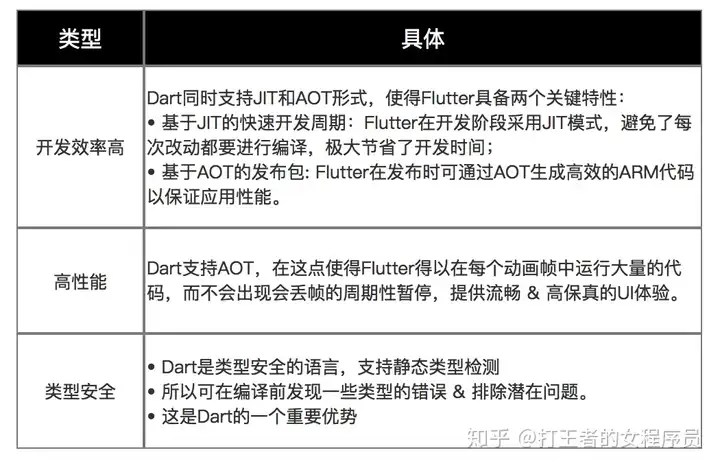
Dart語言的特點
- Dart語言具備開發效率高、高性能 & 類型安全的特點
- 具體如下:

3. 原理解析
3.1 框架結構
- Flutter框架主要分為兩層:FrameWork層、Engine層,如下圖所示:

- 說明:開發時,主要基於Framework層;運行時,則是運行在 Engine上。每層的具體介紹如下:

3.2 原理概述
- 開發時,主要基於Framework層;運行時,則是運行在 Engine上
- Engine是Flutter的獨立虛擬機,由它適配 & 提供跨平台支持;因為其存在,Flutter不使用移動端系統的原生控制項, 而是使用自己 Engine 來繪製 Widget (Flutter的顯示單元); Dart 代碼是通過 AOT 編譯為平台的原生代碼,所以 Flutter可直接與平台通信,不需要JS引擎的橋接。
- 同時 Flutter 唯一要求系統提供的是 canvas,以實現UI的繪製。

編譯時,具體如下:

3.3 關於widget
Flutter理念:「一切皆為Widget」,Widget是Flutter應用程序用戶界面的基本構建塊,具備以下特點:
- 屬於具有一致性的統一對象模型,與其他將視圖、控制器、布局和其他屬性分離的框架不同。更新widget時更加高效
- 不可變的,僅支持一幀,且每一幀上不會直接更新,要更新而必須使用Widget的狀態。無狀態和有狀態Widget 的核心特性相同,每一幀都會重新構建;
- 有一個State對象,用於跨幀存儲狀態數據 & 恢復
4. 特點
- Flutter具備跨平台、開發效率高 & 高性能的特點
- 具體說明如下:
4.1 跨平台 & 開發效率高
Flutter通過使用上述所述的自身渲染引擎、原理框架 & Widget運行,使用一套代碼即可同時構建iOS和Android應用,從而實現跨平台的特性,最終提高開發的效率
4.2 高性能
- 原因1:通過其自帶的高性能渲染引擎進行渲染
- 原因2:Dart語言本身的語言特性
- 原因3:編譯過程特點,具體如下:

5. 對比
- 跨平台開發的本質是為了:增加代碼復用、減少不同平台差異適配的工作量 & 提高開發效率。
- 目前主流的跨平台開發框架有:React-Native、Weex和本文提及的Flutter。下面,我先簡單介紹React-Native和Weex,再進行三者的對比。

5.1 React-Native
- 簡介
由Facebook出品,採用了JavaScript語言、JSCore引擎和通過原生渲染的跨平台框架
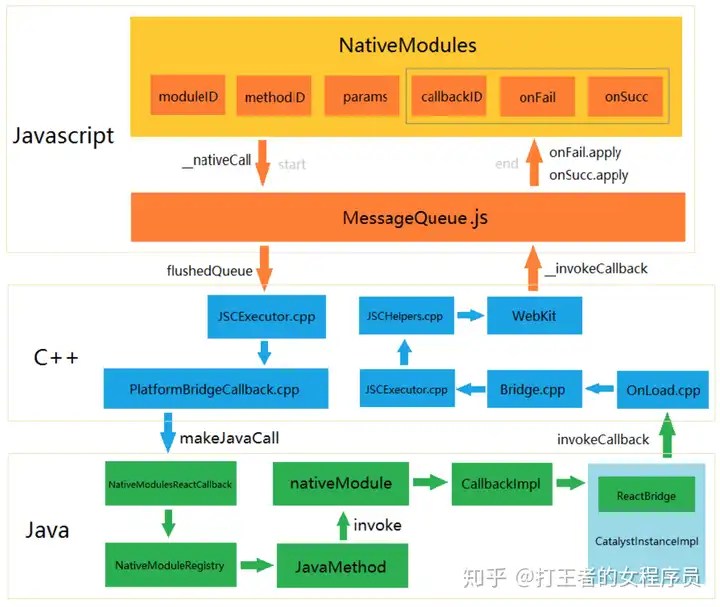
- 實現原理
通過編寫JavaScript語言代碼,通過 React Native 的中間層來調用 Native端的組件,最終實現相應的功能。JS端中所寫控制項的作用類似 Map中的key 值,對應著Native端的對應控制項(如 Android 中 標籤對應 ViewGroup 控制項)。JS端會通過多個key 組合成Dom,最後交由Native端進行解析,最終渲染出Native端的控制項。

實現框架
React Native的架構主要由三層實現。其中最重要的是由C++ 實現的中間適配層,此處最主要封裝了JavaScriptCore用於執行JS的解析,最終實現了JS端與原生端的雙向通信交互。而React Native運行在JavaScriptCore中。(在iOS上直接使用內置的javascriptcore、在Android則使用webkit.org官方開源的jsc.so)

5.2 Weex
- 簡介
- 由Alibaba出品,採用了JavaScript語言、JS V8引擎和通過原生渲染的跨平台框架
實現原理
與React-Native類似,JS端會通過多個key組合成Dom,最後交由Native端進行解析,最終渲染出Native端的控制項,但區別在於:Weex是可以跨三端的 = Android、iOS、Web,其原因在於在開發過程中,代碼模式、編譯過程、模板組件、數據綁定、生命周期等上層語法是一致,不同的是Web端和Native端對Virtual DOM 執行的解析方法有所區別。

實現框架
weex的架構主要分為三部分,具體如下:

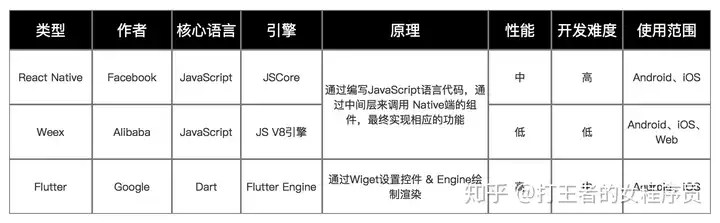
5.3 三者對比

註:對於性能的對比,從理論上來說Flutter應該是最接近原生性能 & 最好的,但就目前實際應用&體驗中並沒具備很明顯的差異化,後續需進行進一步的驗證。
6. 學習方式 & 資料
- 學習網站
官網:Flutter - Beautiful native apps in record time
快速入門 & 學習最好的方式是:閱讀Flutter官網的資源,同時官網也是了解最新Flutter發展動態的地方
Flutter中文網社區:Flutter中文網
目前Flutter最大的中文資源社區,提供了:Flutter官網文檔翻譯、開源項目 & 案例等學習資源
StackOverflow:Stack Overflow - Where Developers Learn, Share, & Build Careers
活躍度最高的Flutter問答社區,Flutter開發團隊的成員也經常會在上面回答問題
源碼:Flutter SDK releases
Flutter SDK的源碼具備以下特點:開源、示例 & 詳細注釋,Gallery是Flutter官方示例APP,其源碼在Flutter源碼「examples」目錄下。
- 文檔資料:
我自己整理了一批安卓開發視頻資料、常用MVP,MVC,MVVM框架手寫實戰,Flutter跨平台技術,高級UI、性能優化、NDK等,需要的可以私信我。
歡迎關注專欄:裡面定期分享Android 開發技術知識點及解析,還會不斷更新的BATJ面試專題,歡迎大家前來探討交流,如有好的文章也歡迎投稿。
Android進階技術
推薦閱讀:
