TypeScript In ICE
目錄
- TypeScript 是什麼
- 為什麼要使用 TypeScript
- 使用 TypeScript 編寫 React 組件
- 在 ICE 中如何使用 TypeScript
- 已有項目如何遷移到 TypeScript
TypeScript 是什麼
關於 TypeScript 是什麼,應該大部分人都已經知道,其 官網 的定義如下:
TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. Any browser. Any host. Any OS. Open source.
翻譯成中文即是:
TypeScript 是 JavaScript 的類型的超集,它可以編譯成純 JavaScript。編譯出來的 JavaScript 可以運行在任何瀏覽器上。TypeScript 編譯工具可以運行在任何伺服器和任何系統上。TypeScript 是開源的。
拆分一下關鍵詞簡單通俗的理解如下:
- TypeScript 是 JavaScript 的 強類型 版本。
- 提供了 靜態類型系統 和支持 最新的不斷發展的 JavaScript 新特性。
- 在編譯期去掉類型和特有語法,生成 純粹的 JavaScript 代碼。
- 由於最終在瀏覽器中運行的仍然是 JavaScript,所以 TypeScript 並不依賴於瀏覽器的支持,也並不會帶來兼容性問題。
為什麼要使用 TypeScript
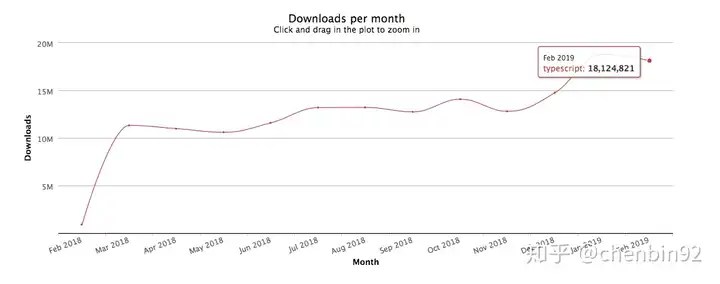
先來看一組數據:
TypeScript 月下載量
數據來源:npm 包下載量

Developer Survey Results 2018
數據來源:stackoverflow

TypeScripts Popularity Over Time
數據來源:StateOfJs 2018

從上面的數據來看,TypeScript 毫無疑問是當下非常受喜愛的編程語言。通過上述 TypeScript 的定義,我們知道 TypeScript 的核心是基於 JavaScript 弱類型 的特性提供了 靜態類型系統。JavaScript 是一門弱類型語言,變數的數據類型具有動態性,可以被改變,只有在執行時才能確定變數的類型,這意味著有些錯誤只有在運行時才會發生。而 TypeScript 提供的類型機制則可以在編譯時有效的解決這類問題,在編譯時就暴露問題;同時基於類型定義加上 IDE 的智能提示,在開發和閱讀代碼時會非常的方便。在選擇使用 TypeScript 時,你可以享受它帶來的以下特性:
TypeScript 特性
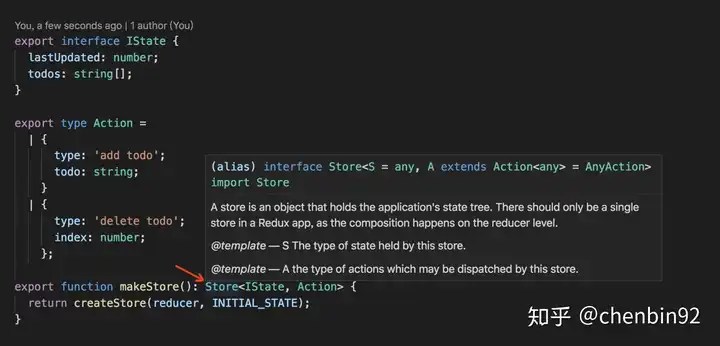
- 靜態類型檢查 :靜態類型可以幫助我們在運行前發現潛在的未知問題,當你調用函數時,編輯器會提示參數類型,那些參數是可選的等等,以下代碼在編譯時也會直接編譯失敗,可以讓我們在開發階段感知錯誤。

- IDE 提示功能 :增強了編輯器和 IDE 的功能,包括代碼補全,介面文檔提示,快速跳轉等。

- 可讀性:通過類型定義,代碼之間的關係相對明確,使代碼更容易閱讀和理解,整個應用都是基於類型定義,也使協作變得更為方便和高效,類型就是最好的注釋,本質上相當於強制約定寫了一份文檔。

TypeScript 缺點
無論是框架還是技術的演進,事物往往都存在兩面性,在無限接近好的一方面,也會有瑕疵的一方面,TypeScript 解決 JavaScript 弱類型問題的同時,也引入自身的一些複雜度;從學習成本來講,需要理解諸如 Generics(泛型)、Interfaces(介面)、Enums(枚舉) 等概念;從開發效率上來講,在前期開發階段需要多寫一些類型定義代碼,需要一定的適應期,但從長期可維護性來看這些多的開發時間是值得的;從工具上來看,工欲善其事必先利其器,需要了解周邊的工具生態系統,當然這些也算不上缺點。
周邊生態
- 編輯器:TypeScripts 是微軟製造,目前流行的編輯器 VSCode 也出自微軟,兩者有著非常好的結合
- 插件市場:在 VSCode 插件市場搜索 TypeScript 可以看到非常多的基於 TypeScript 插件可以使用
- 前端框架:
- React 生態:React 和 TypeScript 融合可以非常好的融合,只需要將
.jsx替換成.tsxAdding TypeScript - Vue 生態: Vue 3.0 基於 TypeScript 以及尤雨溪針對 TypeScript 和 Vue 的官方回答, Plans for the Next Iteration of Vue.js
- Angular 生態:許可權的設計和基於 TypeScript 的編碼設計,Angular 2: Built on TypeScript
- 類型聲明包:類似 React、Lodash 等庫都有提供 TypeScript 類型聲明。如果你使用 VSCode,可以安裝 types-autoinstaller 插件,可以自動安裝相應的類型文件
# Before
npm i react @types/react -S
=>
# After
npm i react -S
使用 TypeScript 編寫 React 組件
通過 TypeScript 寫 React 組件,主要區別就是 Props 和 State 的定義,如下兩種寫法:
- ES6 語法
import React from react;
class App extends React.PureComponent {
state = {
name: ice,
age: 1,
};
render() {}
}
App.propTypes = {
name: PropTypes.string.isRequired,
age: PropTypes.number.isRequired,
};
- TypeScript 語法
import * as React from react;
interface IProps {
name: string;
age: number;
}
interface IState {
name: string;
age: number;
}
class App extends React.PureComponent<IProps, IState> {
state = {
name: ice,
age: 1,
};
render() {}
}
在 ICE 中使用 TypeScript
近兩年來 TypeScript 在前端社區的發展越來越火熱,也有越來越多的應用採用 TypeScript 編寫,與此同時,飛冰(ICE)也在積極的擁抱 TypeScript 社區。ICE 提供了基於 TypeScript 的基礎模板,該模板將飛冰(ICE)本身的能力和 TypeScript 能力做了很好的融合:
- 內置 @alifd/next 基礎組件
- 支持組件按需載入
- 支持 css-modules 語法
- 支持 TypeScript 語法
- 支持熱更新

你只需要在 Iceworks 模板界面選擇對應模板進行初始化:

初始化完成之後,接下來就是使用 TypeScript 編寫代碼了,所有以 .tsx 或者 .ts 結尾的文件都支持其語法。
已有項目如何遷移到 TypeScript
遷移步驟如下:
- 升級構建工具 ice-scripts
# ice-scripts 最新版支持 TypeScript 的語法構建
$ npm update ice-script
- 項目安裝 TypeScript 開發依賴
$ npm install typescript -D
- 新增 .tsconfig 文件
{
"compileOnSave": false,
"buildOnSave": false,
"compilerOptions": {
"outDir": "build", // 指定輸出目錄
"module": "esnext", // 指定使用模塊: commonjs, amd, system, umd or es2015
"target": "es6", // 指定 ECMAScript 目標版本: ES3 (default), ES5, ES2015, ES2016, ES2017, or ESNEXT
"jsx": "react", // 允許編譯 javascript 文件
"moduleResolution": "node", // 選擇模塊解析策略
"allowSyntheticDefaultImports": true,
"lib": ["es6", "dom"],
"sourceMap": true, // 生成相應的 .map 文件
"allowJs": true, // 擴展名可以是 .js/.jsx
"noUnusedLocals": true // 有未使用的變數時,拋出錯誤
},
"include": ["src/*"], // 需要編譯的文件目錄
"exclude": ["node_modules", "build", "public"] // 排除編譯的文件目錄
}
- 按需修改文件後綴
在 TypeScript 工程中推薦使用 .tsx 替代 .jsx、使用 .ts 替代 .js,這裡可以根據自身需求按需更改,一般情況下更改後綴之後需要修改部分語法,否則 ts 語法檢測可能會不通過。
- 按需修改 Entry 入口
如果將 src/index.js 的後綴做了修改,那麼同步需要修改 package.json 里的 entry 欄位:
// packgae.json
buildConfig: {
- entry: ./src/index.js
+ entry: ./src/index.ts
}
按照以上步驟,可按需遷移項目到 TypeScript 工程。如有疑問,請通過飛冰釘釘群聯繫我們。
資料
- TypeScript Roadmap: January - June 2019
- awesome-typescript
- TypeSearch
- TypeScript 解決了什麼痛點?
- Typescript配合React實踐
- TypeScript-React-Starter
相關鏈接
- 官網地址:https://alibaba.github.io/ice
- 這,就是飛冰物料:https://juejin.im/post/5c1c6237e51d454aae0046ec
- 區塊市場:https://alibaba.github.io/ice/block
- 模板市場:https://alibaba.github.io/ice/scaffold
- 下載 Iceworks:https://alibaba.github.io/ice/iceworks
- Github:http://github.com/alibaba/ice
- 飛冰群:https://ice.alicdn.com/assets/images/ice-group.png
推薦閱讀:
※我們為什麼要用Vue.js的組件化開發
※【Vue原理】依賴收集 - 源碼版之基本數據類型
※Pure CSS 網格系統簡單介紹
※Angular 常見問題解答
※小前端讀源碼 - React16.7.0(二)
TAG:前端框架 | TypeScript |
