Flutter 1.7 正式版發布
今天,我們非常高興地向大家宣布又一個正式版本的發布 —— Flutter 1.7,這是繼上次 I/O 時眾多重要功能發布以來的一次小更新。Flutter 1.7 包含了對 AndroidX 的支持,滿足了 Play 商店近期對應用提出的要求,包含了一些新的和增強過的組件,修復了開發者們提出的 bug 等。

如果你已經安裝,並使用默認穩定構建渠道 (stable channel) 的 Flutter,要升級到 1.7 版本,只需要運行 flutter upgrade 即可。同時,你可以在 這個文檔里 查看如何新安裝 Flutter。
支持 AndroidX
AndroidX 是 Android 團隊用於在 Jetpack 中開發、測試、打包和發布庫以及對其進行版本控制的開源項目,幫助 Android 應用通過最新的組件保持更新而無需犧牲向後兼容性。目前 AndroidX 已經穩定,很多 Flutter packages 已經更新和支持它,Flutter 現在可以支持 創建一個 AndroidX 項目 (new Flutter project with AndroidX) 了,這也減少了與 Android 生態系統集成所你需要做的工作。
當創建 Flutter 項目的時候,你可以通過添加 --androidx 來確保生成的項目文件支持 AndroidX,更多關於將項目遷移到 AndroidX 的相關信息,請訪問 官方文檔 上的說明。我們也在積極努力為使用了 AndroidX 和 Android 混合庫的應用帶去 AndroidX 或 Jetifier 的支持,也會將其作為 add-to-app 的中的一項來支持,接下來的文章中會為大家帶來更多相關的內容。
支持 Android App Bundles 和 64 位的 Android 應用
從 2019 年 8 月 1 日開始,為了 target 到 Android Pie 版本,開發者們在 Google Play 上發布的應用 必須支持 64 位架構。Flutter 一直都支持生成 64 位的 Android 應用,在 1.7 版本里,我們加入了對 Android App Bundles 的支持,開發者們可以在一次提交里同時 target 到 64 位和 32 位。可通過閱讀 這篇文檔 了解到如何分別生成 32 位和 64 位到應用等更多內容。
新一批的 widget 和框架的功能增強
我們希望你的應用在任何平台上都可以看起來平滑自然,我們會持續在平台相關的 widgets 上投入。
如下所示了一個名為 RangeSlider 的 widget,幫助你在單個滑塊兒上選擇一組值:
更新之後 的 SnackBar 支持了最新的 Material 規範,文檔里增加了許多 樣例代碼 。
Cupertino 是用來構建精美的 iOS 體驗的 widgets 庫,我們對其進行了大量的更新。特別提出的是,我們提高了 CupertinoPicker 和 CupertinoDateTimePicker widget 的保真度,並增加了對非英語語言本地化的支持。
我們提升了 iOS 上的 文本選擇和編輯體驗。此外,我們新增了一個 示例,關於如何使用同一份代碼庫,調整不同平台的操作體驗和適配。
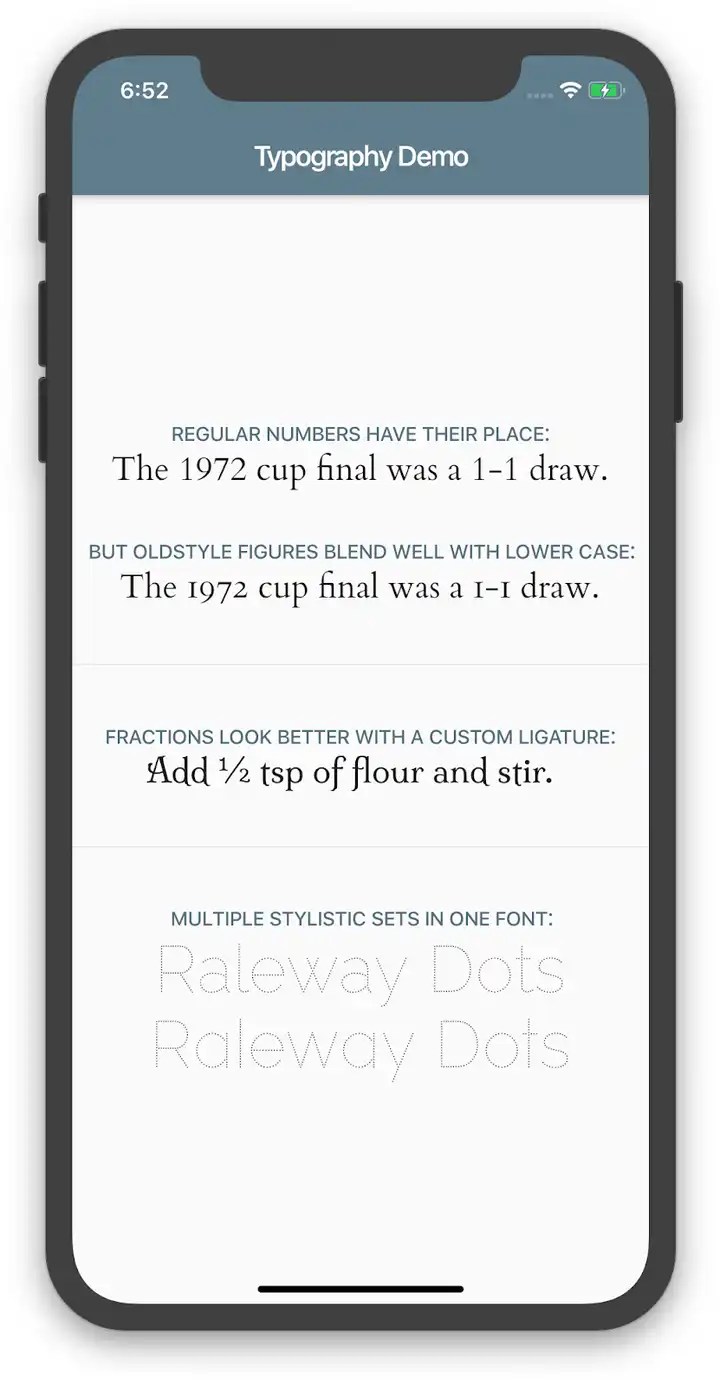
文本渲染有了很大的提升,支持了豐富的 排版樣式:包括數字表格式對齊、舊式風格數字 (tabular and old-style numbers)、斜線零 (slashed zeros)、樣式集 (stylistic sets),如這個示例應用截圖所示:

最後,我們加入了對 遊戲控制器 的支持,會有更好玩的應用出現嗎?
初心不忘
整個團隊付出很多努力推出了 Flutter 1.7 正式版,我們解決了開發者們在 GitHub 上提出的 1250 多個問題 。
隨著 Flutter 的快速增長,我們看到大家向我們報告了很多新的問題。為了保證項目過程的透明,我們一直在通過 GitHub 運行著這一套錯誤報告系統,但一些相對較小的項目,目前這個流程工作的並不是非常順利。雖然我們在不想關 issue 關閉上有一些新的進展,但是過去幾個月我們的 issue 還是增長的非常明顯。我們也在努力增加這方面的資源配置,可以幫助我們更快的區分 bug,關閉及合併相同的 issue,以及將一些提問引導到 StackOverflow。
在近期的開發者調查里,很多開發者希望我們在文檔和錯誤信息方面有更持續的投入。一個關鍵部分是能夠在 VSCode 和 Android Studio 里更結構化的輸出錯誤信息,我們已經在著手 這方面的工作。
我們也修復了崩潰率最高的 bug,Flutter 工具的寫許可權問題。Flutter 現在可以更優雅的處理寫許可權導致的崩潰問題,會又一個明晰的指示關於如何解決。
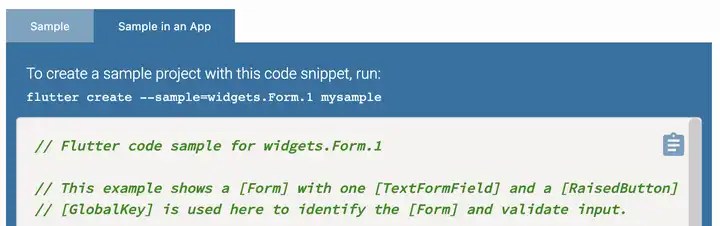
文檔方面,我們會持續增加示例代碼。與此同時,你也可以通過 Flutter create 命令直接創建示例文檔,如下是命令:
flutter create --sample=widgets.Form.1 mysample
如果通過這種方式創建示例,你將在文檔中的 Sample in the App 這一欄看到:

我們也會持續把每周 Flutter widgets 視頻嵌入到文檔中,在開發者們瀏覽各種 widget 的時候可以得到更全面的理解。
還有一些幕後的設施建設工作正在進行,以便 Flutter app 更好的在 macOS 和 Windows 平台運行。比如支持一些較為重要的平台操作,比如右鍵和一些特別的平台基建工作(比如 MSBuild 等)。不過,這些非移動平台的支持目前還沒有在穩定構建渠道 (stable channel) 發布。
最後,當你在蘋果電腦上開發 Flutter 應用的時候,我們支持了 新的 Xcode 構建系統,這個對新的應用是默認開啟的,也同時方便 支持現有的應用。
不斷壯大的 Flutter 社區
一如既往,我們非常高興看到 Flutter 在受眾群體和應用場景上繼續持續增長,同時我們也欣賞各種不同的 Flutter 使用方式。自 I/O 以來,Flutter 團隊致力於全球範圍內的各項活動:從中國的 GMTC 到紐約和墨西哥的交流會和演講等,面對面對大家交流 Flutter 應用開發是一件特別棒的事情。
之前我們提到過 Reflectly,它是一個丹麥的公司,他們在 iOS 和 Android 平台開發了非常有吸引力的應用程序。他們的應用程序被美國 iPhone 應用商店評為當日最佳應用。這也證明了 Flutter 的真正潛力遠遠超過實現體驗流暢的應用(同時可以幫助開發者獲得成功)。
在柏林的 WeAreDevelopers 大會中,BMW 發布了他們基於 Flutter 的應用,目前已經在開發中。下面這段描述來自 Guy Duncan,他是 BMW 集團互聯公司的 CTO:
通過結合 Dart 和 Flutter,我們實現了第一個真正跨平台的移動工具包;我們認為它打破了原有的遊戲規則,可以平衡數字交互和物聯網的功能特性。
通過使用主流的工具鏈、自動化工具和現代化的編程模式,我們可以優化循環時延、安全性、商業應用特性的推送成本。
除了應用程序,整個開源社區所涉及的眾多 資源,插件, Flutter 社區活動 和 Meetup 也使得 Flutter 變得格外生機勃勃。我們會持續關注大家基於 Flutter 所實現的各種有趣的應用,同時也非常榮幸和大家一起分享其中的樂趣。

推薦閱讀:
※Flutter map 妙用及 .. 使用
※學習flutter必會的dart知識(三)
※Flutter完整開發實戰詳解(七、-深入布局原理)
※通過 Flutter 學習一下 UI 技術架構
