使用ESLint+Prettier規範React+Typescript項目
項目開發過程中,大多數時候我們使用別人搭建好的腳手架編寫代碼,是項目的參與者。對於一些細節往往被忽略了。其中代碼檢測本身是一類非常簡單的配置,但涉及不同框架和語言組合使用的時候,可能比想像中要困難,本文帶您一起學習ts + react 項目搭建過程中的代碼規範配置。
本文主要參考項目:https://github.com/dorshinar/eslint-react-intro
主要參考文章:https://medium.com/@dors718/linting-your-react-typescript-project-with-eslint-and-prettier-2423170c3d42
一、ESLint
ESLint 是一個Javascript Linter,幫助我們規範代碼質量,提高團隊開發效率。

- 避免代碼錯誤
- 寫出最佳實踐的代碼
- 規範變數使用方式
- 規範代碼格式
- 更好的使用新的語法
社區比較知名的代碼規範,eslint 配合這些代碼規範,能夠檢測出代碼潛在問題,從而提高代碼質量。
- standardjs
- airbnb
說明:ESLint 是完全插件化的。每一個規則都是一個插件並且你可以在運行時添加更多的規則。
二、Prettier
eslint 雖然能幫助我們提高代碼質量,但並不能完全統一編碼風格,因為這些代碼規範的重點並不在代碼風格上,雖然有一定的限制。
prettier 是一個能夠統一團隊編碼風格的工具,能夠極大的提高團隊執行效率,統一的編碼風格能很好的保證代碼的可讀性。
Prettier: prettier/eslint-plugin-prettier
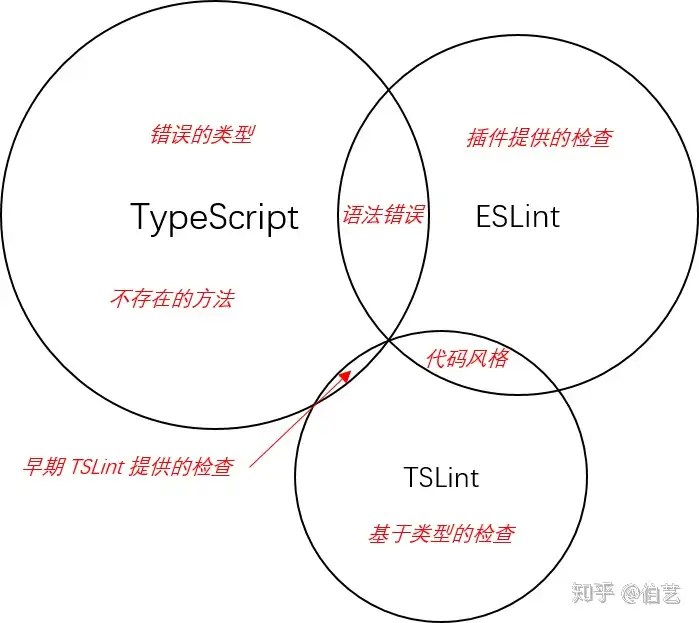
三、React + TypeScript 項目中該怎麼選擇 Linting?
最近在做 react + typescript 項目過程中,想通過合適的工具對代碼進行規範以及統一編碼規則。很自然的想到了 eslint 、tslint
3.1 TSLint
TSLint 對TypeScript 支持得很好,並且如果你使用的是 VsCode IDE,還有出色的插件支持。
可能有人會有疑問:JavaScript 語言非常靈活,所以需要相應的代碼檢測,而TypeScript 有強大的 類型系統 和 對ES6+ 的支持。 在編譯過程中已經可以檢測出很多問題。為什麼還需要?
因為TypeScript 關注的是類型的匹配,而不是代碼風格。
比如:
// 1.縮進應該是四個空格還是兩個空格?
// 2.是否應該禁用 var?
// 3.介面名是否應該以 I 開頭?
// 4.是否應該強制使用 === 而不是 ==?
TypeScript 不會關註上面的問題,但這些問題能夠影響到團隊協作效率、代碼的可理解、可維護性。
例子:
let myName = Tom;
console.log(`My name is ${myNane}`);
console.log(`My name is ${myName.toStrng()}`);
console.log(`My name is ${myName}`)


3.2 應該使用哪種代碼檢查工具?
TSLint 的優點:
- 專為 TypeScript 服務,bug 比 ESLint 少
- 不受限於 ESLint 使用的語法樹 ESTree
- 能直接通過
tsconfig.json中的配置編譯整個項目,使得在一個文件中的類型定義能夠聯動到其他文件中的代碼檢查
ESLint 的優點:
- 基礎規則比 TSLint 多很多
- 社區繁榮,插件眾多

3.3 BUT
參考:https://www.oschina.net/news/103818/future-typescript-eslint
由於性能問題,TypeScript 官方決定全面採用 ESLint,甚至把倉庫(Repository)作為測試平台,而 ESLint 的 TypeScript 解析器也成為獨立項目,專註解決雙方兼容性問題。
JavaScript 代碼檢測工具 ESLint 在 TypeScript 團隊發布全面採用 ESLint 之後,發布typescript-eslint 項目,以集中解決TypeScript 與 ESLint兼容性問題。而ESLint不再維護typescript-eslint-parser,也不會在npm 上做任何發布。TypeScript 解析器轉移至Github 的 typescript-eslint/parser。
typescript-eslint/typescript-eslint
TypeScript 2019上半年發展規劃。
3.4 SO
雖然TSLint 很長一段時間 是Linting TypeScript 的標準,但ESLint會很快完全取代 TSLint,TSLint將被拋棄。
四、React + TypeScript 項目 Linting 搭建
4.1 使用npx創建項目
$ npx create-react-app eslint-react-intro --typescript
說明:npx 參考
4.2 安裝 ESLint 解析 TypeScript 的依賴
eslint:javascript代碼檢測工具,使用espree解析器@typescript-eslint/parser:將 TypeScript 轉換為 ESTree,使 eslint 可以識別@typescript-eslint/eslint-plugin:只是一個可以打開或關閉的規則列表
$ yarn add eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin -D
4.3 配置 ESLint
1.使用eslint 互動式工具配置
$ ESLint --init
它會問你一系列問題,以幫助你配置它。
可以參考:https://larrylu.blog/improve-code-quality-using-eslint-742cf1f384f1
2.自定義配置,添加配置文件 .eslintrc.js
module.exports = {
parser: {}, // 解析器
extends: [], // 繼承的規則 [擴展]
plugins: [], // 插件
rules: {} // 規則
};
為了使配置能夠正常運行,我們需要配置 解析器、插件、規則集等。
module.exports = {
parser: "@typescript-eslint/parser",
extends: ["plugin:@typescript-eslint/recommended"],
plugins: ["@typescript-eslint"],
rules: {}
};
我們已經告訴ESLint 怎樣正確解析 TypeScript 代碼,並且使用了一組推薦的插件規則(extends欄位選項中的配置)。
3. 接下來我們將為 React 添加基本規則
此規則,由Create React App團隊提供
module.exports = {
parser: "@typescript-eslint/parser",
extends: ["plugin:@typescript-eslint/recommended", "react-app"],
plugins: ["@typescript-eslint", "react"],
rules: {}
};
我們對 TypeScript 和 React 進行了 規範(linting),此時需要選擇一種代碼格式化程序。前面提到的Prettier 將是首選工具,因為它在檢測和修復樣式錯誤方面做的很出色,並且和ESLint有很好的集成。
4. 安裝 prettier 依賴
$ yarn add prettier eslint-config-prettier eslint-plugin-prettier -D
prettier: 格式化規則程序eslint-config-prettier: 將禁用任何可能干擾現有prettier規則的linting規則eslint-plugin-prettier: 將作為ESlint 的一部分運行 Prettier分析。
module.exports = {
parser: @typescript-eslint/parser,
extends: [
plugin:@typescript-eslint/recommended,
react-app,
plugin:prettier/recommended,
],
plugins: [@typescript-eslint, react],
rules: {},
};
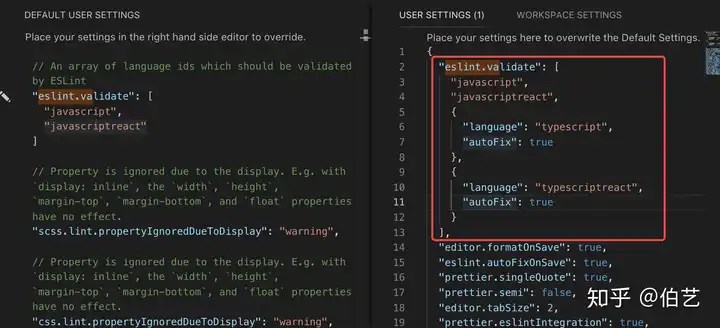
5. Visual Studio Code 集成 ESLint 與 Prettier


最後,雖然默認配置(setting.json)已經很好,但默認只檢測.js和 *.jsx文件,我們還需要配置typescripe,同時我們也希望有自動修復功能(有些是不可能自動修復)。
user settings 與 workspace settings:user settings 裡面是更通用的設置,workspace settings 是跟隨項目存在,可以做到團隊統一。

"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "typescript",
"autoFix": true
},
{
"language": "typescriptreact",
"autoFix": true
}
]
6.使用 husky,提交檢測(可選)
https://github.com/typicode/husky
結合自己團隊實際情況,是否選擇,建議使用。
$ yarn add husky -D
// package.json
{
"husky": {
"hooks": {
"pre-commit": "npm test",
"pre-push": "npm test",
"...": "..."
}
}
}
五、總結
ESList:@typescript-eslint項目取代 tslint
TSLint:逐漸被捨棄
Prettier:統一代碼風格
VSCode:在setting.json中設置,可以集成 ESLint、Prettier 等規則,並能自動修復。
Linting Your React+Typescript Project with ESLint and Prettier!
 https://standardjs.com/readme-zhcn.html
https://standardjs.com/readme-zhcn.html https://medium.com/@oliver.grack/using-eslint-with-typescript-and-react-hooks-and-vscode-c583a18f0c75
https://medium.com/@oliver.grack/using-eslint-with-typescript-and-react-hooks-and-vscode-c583a18f0c75推薦閱讀:
TAG:ESLint | TypeScript | React |
