[譯] 從沒有人告訴過我的 CSS 小知識
- 原文地址:Things nobody ever taught me about CSS.
- 原文作者:Charlie Gerard
- 譯文出自:掘金翻譯計劃
- 本文永久鏈接:https://github.com/xitu/gold-miner/blob/master/TODO1/things-nobody-ever-taught-me-about-css.md
- 譯者:Xuyuey
- 校對者:Fengziyin1234, xionglong58
從沒有人告訴過我的 CSS 小知識

這篇文章絕對不是對任何一個曾經和我共事過的人的批判,僅僅是我最近在做一些個人研究的時候學到的關於 CSS 的一些要點。
有很多開發者並不怎麼關注 CSS,我想這已經不是什麼新鮮事了。通過網上的各種對話,或者與朋友和同事聊天的時候你都可以觀察到這個現象。
然而,在社區中,我們學到的很多知識都是來自於同伴的分享,有時我會意識到很多關於 CSS 的基礎知識在社區中從來沒有被分享過,因為其他人從來不願意花時間在 CSS 上深究。
為了解決這個問題,我決定對 CSS 做一些研究並整理出一部分概念,我認為這些概念對於更好地理解和編寫 CSS 代碼很有幫助。
這份清單肯定沒有那麼全面,它只包含了過去幾天我學到的新知識,分享出來希望能夠幫助到大家。
術語
在所有的編程語言中都有一些用來描述概念的特定術語。CSS 作為一門編程語言也是一樣的,了解這些術語對於溝通交流甚至只是為了提高自己的知識儲備都是很有幫助的。
後代選擇器
你知道樣式選擇器中間的小空格嗎?它實際上還有一個名字,它的名字是後代選擇器。

布局,繪製和渲染層合併
這些術語更多地和瀏覽器渲染有關,但它仍然很重要,因為一些 CSS 屬性會影響渲染進程的不同步驟。
1. 布局
布局步驟負責計算元素在屏幕上佔用的空間大小。修改 CSS 中的「布局」屬性(例如:寬度、高度)意味著瀏覽器需要檢查其他所有的元素並「重排」頁面,也就是說重新繪製受影響的區域並將他們合併在一起。
2. 繪製
此過程是為元素的可視化部分(顏色、邊框等)填充像素的過程。繪製元素通常在多個圖層上完成。
改變「繪製」屬性不會影響頁面的布局,所以瀏覽器會跳過布局步驟但仍然會執行繪製。
繪製經常是整個渲染進程中代價最昂貴的部分。
3. 渲染成合併
在渲染層合併這個步驟中,瀏覽器需要按照正確的順序繪製圖層。因為有一些元素會發生重疊,所以這個步驟對於確保元素按照預期順序顯示非常重要。
如果你改變了一個既不需要布局也不需要繪製的 CSS 屬性,那麼瀏覽器只需要做渲染層合併操作。
有關不同 CSS 屬性觸發的詳細信息,你可以在 CSS Triggers 上查看。
CSS 性能
後代選擇器或許會非常耗能
取決於程序的大小,僅僅使用沒有什麼特殊性的後代選擇器代價會非常昂貴。瀏覽器會檢查每個後代元素是否匹配,因為後代這種關係不僅限於父子之間。
例如:

瀏覽器會評估頁面上的所有鏈接,最終定位到那個實際位於 #nav 元素內的鏈接。
一種更高效的方法是在 #nav 元素中的每個 <a> 元素上添加一個特定的 .navigation-link 選擇器。
瀏覽器從右到左讀取選擇器
我覺得我應該知道這個,因為這個聽起來很重要,但我並不知道……
解析 CSS 時,瀏覽器會從右到左解析 CSS 選擇器。
讓我們看看下面的例子:

採取的步驟如下:
- 匹配頁面上的每個
<a>元素。 - 找到被
<li>元素包裹的<a>元素。 - 使用之前的匹配結果並將範圍縮小到那些被
<ul>元素包裹的結果。 - 最終,在上面的選項中篩選出那些被類名為
.container的元素包裹的結果。
從上面的步驟我們可以看出,靠右的選擇器越具體,瀏覽器過濾和解析 CSS 屬性的效率就越高。
為了提高上面例子的性能,我們可以在 <a> 標籤上面添加類似 .container-link-style 的類名來替換 .container ul li a。
儘可能避免修改布局
更改某些 CSS 屬性可能會需要更新整個頁面的布局。
例如,width、height、top、left(也稱為「幾何屬性」)等屬性就需要重新計算布局和更新渲染樹。
如果在大量的元素上更改這些屬性,那麼計算和更新他們的位置/大小需要花費很長的時間。
小心繪製的複雜性
在繪製方面,一些 CSS 屬性(例如:blur)會比其他屬性花費更高的代價。可以考慮使用其他更有效的方法來實現相同的效果。
代價高昂的 CSS 屬性
一些 CSS 屬性會比其他屬性花費更高的代價,這意味著他們需要更長的時間來繪製。
其中一些屬性如下:
border-radiusbox-shadowfilter:nth-childposition: fixed
這並不意味著你根本不應該使用他們,但你應該明白,如果一個元素使用其中某些屬性並將渲染數百次,會影響到渲染性能。
順序
順序在 CSS 文件中很重要
讓我們看下面的 CSS 代碼:

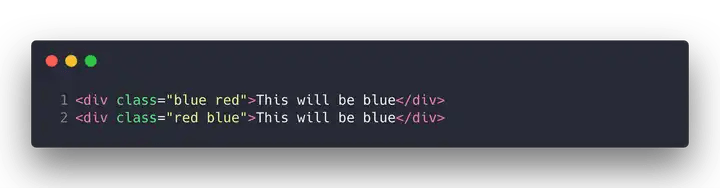
然後再來看看這段 HTML 代碼:

我們會發現影響渲染效果的不是選擇器在 HTML 代碼中出現的順序,而是選擇器在 CSS 文件中出現的順序。
評估 CSS 性能的一個好方法是使用瀏覽器的開發者工具。
如果你使用的是 Chrome 或者 Firefox,可以打開開發者工具,轉到 Performance 標籤,並記錄當你載入頁面或與頁面互動時發生的情況。

資源
在為這篇文章做研究時,我遇到了一些非常有意思的工具,如下所示:
CSS Triggers —— 該網站列出了一些 CSS 屬性,以及在應用程序中使用和修改這些屬性對性能的影響。
Uncss —— 一種可以從 CSS 文件中刪除未使用的樣式的工具。
Css-explain —— 一種可以解釋 CSS 選擇器的小工具。
Fastdom —— 批處理 DOM 讀/寫操作的工具,可以加快布局性能。
差不多就是這樣啦!希望它有意義!
感謝閱讀! ??
如果發現譯文存在錯誤或其他需要改進的地方,歡迎到 掘金翻譯計劃 對譯文進行修改並 PR,也可獲得相應獎勵積分。文章開頭的 本文永久鏈接 即為本文在 GitHub 上的 MarkDown 鏈接。
掘金翻譯計劃 是一個翻譯優質互聯網技術文章的社區,文章來源為 掘金 上的英文分享文章。內容覆蓋 Android、iOS、前端、後端、區塊鏈、產品、設計、人工智慧等領域,想要查看更多優質譯文請持續關注 掘金翻譯計劃、官方微博、知乎專欄。
推薦閱讀:
