設計|花大工夫做文字排版靠譜么?

之前有小可愛給小馬妹留言,想要了解一些文字方面的排版技巧。

這不,小馬妹馬上就給找來啦!大家有什麼想看的,也可以在留言里進行回復哦~


一個好的設計作品是由多種元素構成的,有的設計師往往重畫面,而忽視了文字的排版。
然而文字是最強有力的表現形式,和最有力量的信息內容。
人們在看一件作品的視覺順序應該是:

讀者的視線在文字上的停留時間要比畫面更長,所以可千萬不要忽視文字的排版。

在畫面中,主題字體的選擇往往在很大程度上,決定了整體的風格定性,所以字體的選擇和設計一定會佔用很多的精力來完成。
通常30%左右的時間是留給主題字體設計的,如果你所用的時間與之差別很大,那一定要好好審視自己的設計了。

之所以在這裡把中文字體和西文字體(大多數是英文)拿出來討論,原因是:
現在絕大多數的設計師,在文字排版選擇字體的時候,中西文使用一種字體。但是中西字體屬性在設計之初就有很大的區別。
文字的大小寫、比劃、字重、間距、基線、字型大小等

每一個字體設計師在設計字型檔前,往往投入了大量的工作來做這些調整,從而讓字體在大部分的排版情況下,保持良好的閱讀性及美觀性。
而中文字型檔往往不包括西文字體的設計,西文字型檔也更不可能包括中文字體的設計。
即使有,也大多不盡人意。所以我們需要把中西文字體分開來對待,尤其是要考慮西文字體中的襯線體及非襯線體與中文的搭配。
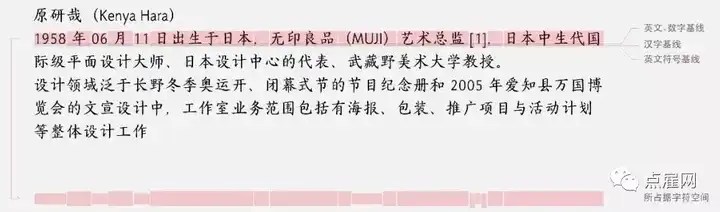
以下內容使用同一種中文字體:漢儀全唐詩簡體。

以下第二段內容使用不同的中西文字體:漢儀全唐詩簡體、Iowan Old Style,並且對字體大小、間距、基線做了調整。

大段文字不可能一個一個進行篩選和調整。小段文字可以用 illustrator;大段文字,如畫冊,要用專業的排版軟體 indesign。
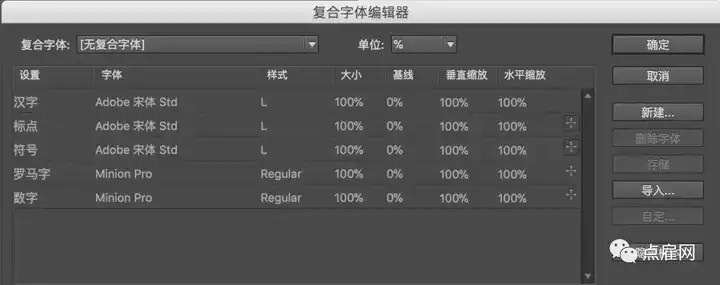
在 indesign 里的複合字體,往往可以調整一次參數,應用到所有你想應用的文字上,是一個非常好用的工具。

標點符號是最容易被忽視的部分,但是標點符號的運用有時候也會影響整體排版的美觀性。
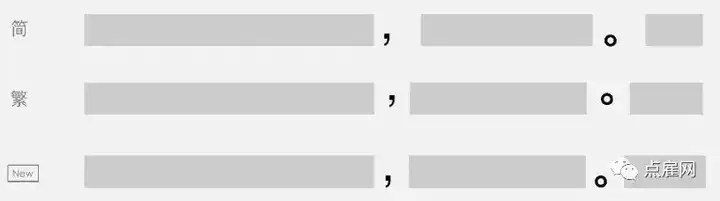
下面的內容是繁體排版,注意文字之間標點符號的排版特點。

而我們簡體文字的排版是標點緊跟前一個文字,後面有很大的空隙,導致在視覺整體上,感覺斷斷續續顯得不美觀。
所以解決的辦法,可以汲取繁體標點排版左右平衡的優勢,進行調整。縮小標點的字元間距,有必要時調整標點符號的字型大小。
這樣既在視覺上保持很好的效果,又可以在單位面積上承載更多的文字內容。

illustrator 中可以在文欄位落中調整「標點擠壓集」,設置為「日文標點符號轉換規則-半形」。
標點符號還需注意的問題是避免出現在每行的第一個字元位置。

排版之所以看起來舒服,是因為設計師把大堆文字重新做了規劃,讓受眾能夠在很多的信息中,依照權重進行有序閱讀達到視覺順序。

有的設計師在拿到一堆文字後,急於把它們安放到畫面中,忽視了其內容,錯誤的把一些不相關的內容組合到一起,或是把本該組合到一起的內容拆分,可能會導致閱讀理解上的錯誤。
理解並消化文字內容是設計的開始,把相關的內容成組排布。

名片的排版是最基礎,也是很考驗功力的事情。
不妨先從簡單的臨摹入手,研究優秀的名片排版,最後眯著你的眼睛審視你的作品吧!
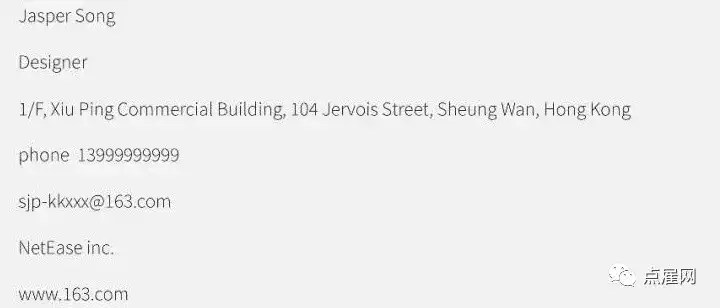
以下未能考慮親密性原則的排版,視覺平淡無主次關係。

以下考慮親密性原則的排版,視覺層次較為清晰。


對齊方式無非有三種:
左對齊、居中對齊、右對齊
無序的對齊方式會讓整個頁面缺乏可讀性,讀者不知道該按什麼樣的順序去閱讀。
但居中對齊方法不適合大段文字,因為沒有統一的起點,會給閱讀帶來困難。如果非用不可的話盡量加大行間距,使閱讀變得更容易。
在有的 app 當中,文字排列用了兩端對齊,使得有的文字之間有很大的空隙非常影響美觀,應避免。

另外在同一個畫面中不要使用過多的對齊方式。
以下未能考慮對齊性原則的排版,沒有視覺重點及順序,令讀者「無從下眼」。

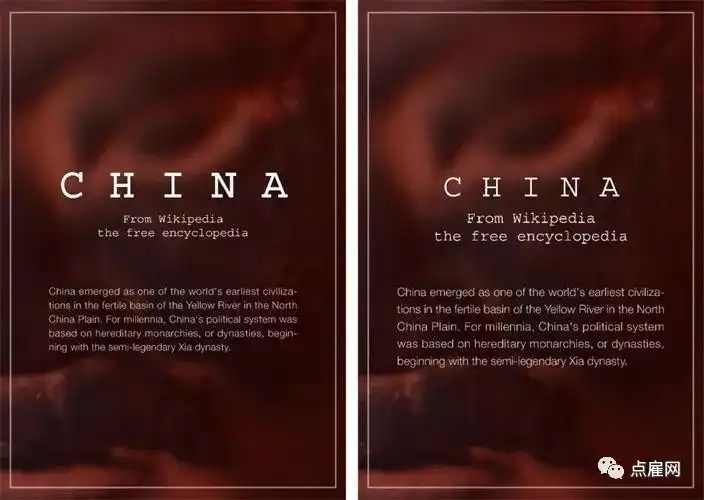
以下為大段文字採用居中對齊的方式,紅點是每一段的起點。這裡的起點過於跳躍,加之段間距過於窄,導致讀者很難找到每段的閱讀起點。


統一的字型大小、行間距、色值、空間、線條、圖形等等,只要能看到的地方應該作為重複的對象,才會使頁面變得統一、具有整體性。
一致性也會使元素與元素之間變得有聯繫,而不統一會讓整個排版變得混亂,讀者不知道誰和誰是什麼樣的關係。總之,能統一的盡量都去統一吧。
以下未能考慮重複原則,間隔距離不一致,也會使排版看上去粗糙不細緻。


如果規整的版式看起來不太符合你想表達的效果,試著把元素之間的大小、顏色、粗細等做相應的調整吧。
這樣做的好處不僅僅是帶來閱讀的便利,也能使畫面元素產生對比,從而達到很好的設計感。
以下強烈的字體重量及字型大小的對比,既能區別主次關係又使畫面具有很強的衝擊力。




無論是中文還是西文,都要講究字體的平衡。
一個文字型 logo 的高品質感,源於多方面因素:字體結構、字體重心、字面與字懷的比例關係、字體間距的平衡、字重等等。
好的設計是讓你完全察覺不到的,它能夠自然而然的向你表達一種內在的氣質,它不需要花里胡哨的刻意去點綴,自然而然的在那裡。
下面的 Prada 標識,黑色是字面,紅色是字懷,藍色是字的留白。

藍色與紅色部分保持了高度的互補關係,所謂陰陽平衡,整個標誌字體之間顯得非常平衡,達到了完美的分配。
如果只是簡單的把字體水平居中排列的話,就會讓整體變得不平衡,這時候千萬不要相信電腦的對齊工具。
這種細微的變化需要有很強排版功力,需要練就設計的眼睛,但區別於互聯網人口中的「像素眼」。
以下左側為官方圖標,而右側則是使其水平居中分布後的。

由於漢字的複雜性,在設計時更要注意字面、字懷、留白的關係。 (紅色和藍色部分的平衡關係)

在涉及到圖形的時候,不僅僅要考慮單獨元素,也要注意元素之間因差異性導致的不協調,需要設計師根據視覺平衡來做相應的調整。
不僅僅是字體的調整,要考慮字懷和字面所佔面積的平衡,圖形的排版也需要講求平衡的關係。
如下:
右邊灰色正矩形和正圓形同樣是100X100像素,且上邊和底邊是對齊的關係,但是在視覺上圓形比矩形顯得更小一些,對齊目標相對矩形也更向內一些,這樣就需要把它整體變大調整,來保證視覺上與矩形的統一。

圖形再深入延伸就是 LOGO 的設計,這不僅僅要從美學角度思考也要考慮其深層含義。
設計不僅僅是出現在海報、畫冊、電子屏幕等等這些媒介當中,它是時時刻刻在我們的生活中的。
作為一個設計師常常是帶著設計的眼光去看待這個世界的,工作台物品的擺放、衣服的搭配、電腦桌面文件的存檔、家裡的陳設裝飾。
每個人都是設計師,並且每天都在設計,只不過設計的對象不同罷了。

*本文來自網易UEDC
點雇網的宗旨是:讓天下沒有難上的班!
到點雇找可靠的設計師 | 公眾號:點雇網
點雇網-美工招聘_淘寶美工設計,網站美工兼職全職招聘僱佣平台
推薦閱讀:
