UI設計師必看,20份靈感爆棚UI作品集
面試UI設計師的小可愛們,是不是總是被面試官要求看看你們的作品集呢?作品集的重要性對於設計師可以說是不言而喻的,作品集不僅是設計師設計能力的最好證明,更是一塊求職時的金牌敲門磚。但要做出一份優秀的作品集可不簡單,別著急,這裡為大家精選的20份UI設計師作品集範例,一定能讓你靈感爆表。
一起來欣賞~
1. Yitong

Yitong目前在舊金山的Coinbase工作,他不僅熱愛設計,對技術更是充滿熱情,用他自己的話說,「在設計過程中使用技術,設計師就可以創造出更加優質的產品,甚至是一些超越了技術限制的產品,這樣,我可以在工作中取得更好的成就。」
他的作品集有簡潔清晰的導航,作品集一共分為3個部分:作品展示,關於我和郵箱。Yitong很巧妙地展示了他豐富的工作經驗,他的每份作品都有精美封面,有些是產品高清圖,有些是生動的GIF,有些甚至直接以視頻的形式展現,他還細心的在每個項目里做出了總結。
2. Jeremiah Shaw

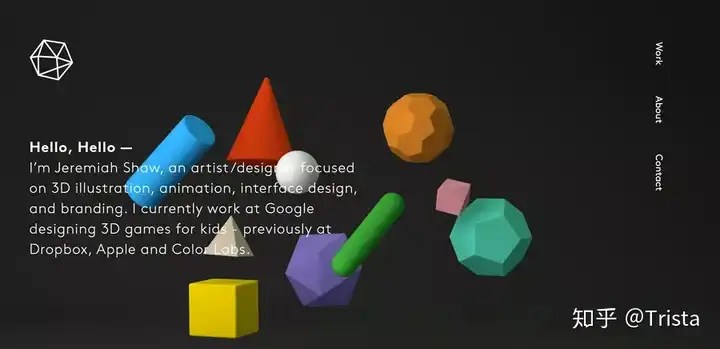
Jeremiah Shaw是一位專註於3D插畫、動畫、界面設計和品牌塑造的設計師。他目前在Google為兒童設計3D遊戲,曾任職於Dropbox,Apple和Color Labs。他作品集的導航比較獨特,沒有遵循常見的風格,而是設置在右側邊欄。Shaw使用了高級感的黑色,白色字體和彩色幾何圖形來形成對比,展現了很好看的界面效果。
Shaw在作品詳情頁還詳細展示了他的每一件設計作品,你可以看到作品的整個設計過程。例如他的作品Geo Jam Band,從鉛筆素描到最後的場景運用,涵蓋的設計過程包含了鉛筆素描、建模、顏色、動畫、聲音、音軌、場景和設置。
3. Balraj

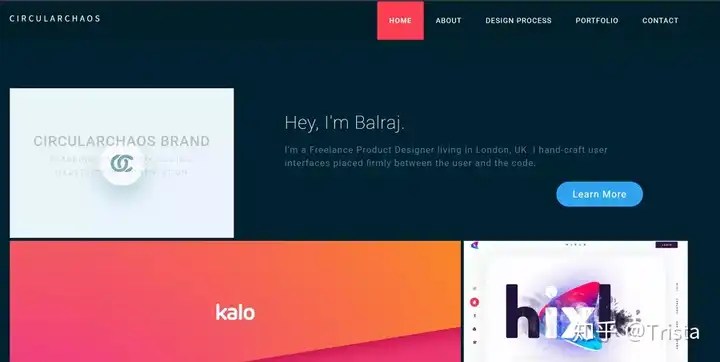
Balraj是一位居住在英國倫敦的自由職業設計師。他熱衷於用戶界面設計,也會寫代碼。他的作品集看起來專業而高級。Circularchaos看起來更像是一個個人專屬網站,而不僅僅是一個作品集網站。他的網站主要包括5個部分:首頁、關於我、設計流程、作品集和聯繫頁面。
你可以在他網站的作品集頁面查看他的作品,其中的分類也很細,包含:動畫、品牌、編碼、插圖、交互、演示、UI設計和用戶體驗設計。另外,Balraj還分享了他的設計流程,主要包含用戶需求、頭腦風暴、用戶體驗設計、視覺設計、原型設計、動畫和測試。這是一種可以快速迭代且適應性強的設計流程,可以很好的解決用戶需求。
4. Charlie Waite

Charlie Waite是GoPro的體驗設計總監,曾任Focus Lab的交互設計師。他本人還很喜歡寫作,文章都發表在Medium平台上。他的作品集首頁設計很有意思,首屏上有一個有趣的CTA,上面寫著「Say Hello!」,彷彿在和你打招呼。界面分為了2個部分,當你滾動滑鼠時,左側界面保持靜止不動而右側則會呈現不同的背景圖滾動效果。
5. Mengdi Zhang

Mengdi Zhang是一名產品設計師,目前任職於紐約的DigitalOcean公司。她的作品集是我最喜歡的一個,真的是好看極了,手繪風格的插圖和落葉非常美觀,我第一眼看到就忍不住想要去了解這個設計師。她採用了單屏設計,你可以點擊下面的小圓點按鈕查看更多頁面。同時,她的簡歷與她的作品集風格保持一致,可以下載PDF格式。
6. Simon Foster

Simon Foster是一位屢獲殊榮的前端網頁設計師。他專註於直觀,易用和美觀的響應式網站設計。他的作品集不走尋常路,如果你第一次看到他的作品集,也許會以為只是一些黑白的圖片凌亂的分布在界面上,但如果你將滑鼠懸停在上面,黑白封面立即就會呈現色彩,非常好玩。Foster還分享了他的網頁設計思路。
智能標註、一鍵切圖、交互原型,摹客iDoc一次搞定
7. Sebastiaan de With

Sebastiaan de With是halidecamera公司的聯合創始人,也是一名自由設計師和攝影師。他喜歡圖標設計和用戶界面設計,他作品集最大的亮點就是包含有一個個人博客,寫作對於設計師來說是一個加分項,能很好地表達自己的設計思維是設計師能力的體現。此外,該作品集的動畫非很有趣,當你打開網頁時,他的自我介紹會在你的屏幕上自動輸入,感覺就像他正在你面前進行自我介紹一般。
8. Bady

Bady是一位位於新加坡的用戶界面設計師,他目前在一家銀行做全職工作,他非常熱愛設計,認為設計是解決人類問題的最好方法。他的作品集採用了大量的留白,界面乾淨而舒適,還包含一個日誌,記錄設計靈感。
9. Beta Takaki

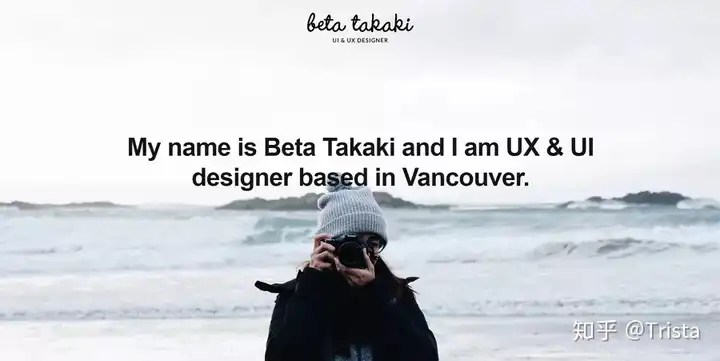
Beta Takaki是一位位於溫哥華的UX和UI設計師。雖然這個作品集主要是針對UI設計,但是他對用戶體驗和用戶界面設計都是充滿熱情的。如果你想看到他作品的詳細案例研究,可以通過linkedin聯繫他。Takaki使用了網格排列來展示他的設計作品,看起來有序而規整。最吸引人的還是首屏的背景大圖,非常美觀。
10. Dan Shin

Dan Shin是一位居住在紐約的設計師,目前在Square任職產品設計師。他的作品集布局簡潔合理,主要由3個主要部分組成:首頁,項目列表和作品展示。首頁大圖和超大號文字創造了強烈的對比。Shin還採用了視差滾動設計。
11. Mark Wheeler

Mark Wheeler是一位專註於交互和界面的設計師。他來自英國,現在在西雅圖工作。他的作品集網頁以抽屜作為導航,打開它你可以看到所有項目和作品集的詳細列表。
12. Sam Small

Sam Small目前在堪薩斯城工作,擔任Citrusbyte的UI/UX設計師。他的作品集最大的亮點就是大膽的配色,簡直就是一盤色彩盒,卻不顯得髒亂。
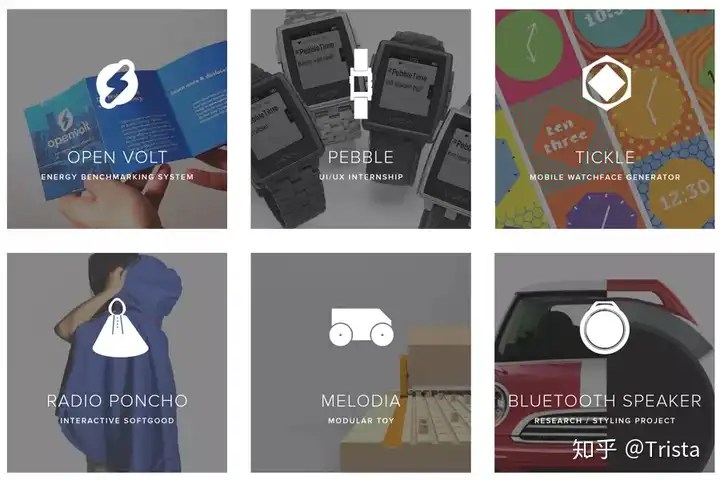
13. Kristen DeGraff

Kristen DeGraff是一位產品設計師,他擅長UX和視覺設計,與很多團隊有過合作,他總是能攻克各類項目難點,並做出為以用戶為中心的設計解決方案,進而提升品牌體驗。他的作品集有三大亮點:圖標,右側的固定社交媒體分享按鈕和可下載PDF格式的簡歷。
14. Corey Snyder

Tangerine Industries(TI)是Corey Snyder的個人作品集。Corey Snyder非常有名氣,他是曾獲得艾美獎的設計師。他的作品集採用了水平滾動,很是新穎。
15. Jackie Ngo

Jackie Ngo目前任職於一家創業公司,他曾為Uber、Apple、Beats music、ZURB、MadeService、Zooka Creative和1185 Design等品牌做過設計工作,擅長視覺設計、UX/UI、前端開發、插圖和品牌設計。Ngo最大的設計天賦就是對於字體的靈活運用,簡直是錦上添花的一筆。Ngo的作品集也採用了視差滾動設計。
16.Liana Kong

Liana Kong於2015年5月畢業於卡內基梅隆大學,獲得過工業設計學士學位。她目前是Nest的一位設計師。她的每個作品封面上都有一個漂亮的白色小圖標,小小的心思讓整個界面看起來更加連貫流暢。
17. Bryan Medway

Bryan Medway是一位創意總監,擁有超過17年的設計經驗。Medway是一位用色大膽的設計師,他使用紅色作為背景顏色和懸停顏色。紅色可以很好的引起用戶注意並影響用戶的情緒和行為。
18. Kelly Kim

Kelly Kim是位於舊金山灣區的一位UI設計師,他的作品集設計採用了具有視差滾動效果的大圖,非常具有視覺衝擊力。
19. Dine Initium

Dine是一家位於中國北京的創意設計工作室。這是一個聚集了他們工作室所有設計師作品的作品集網站,首頁提供了訂閱通道,你可以訂閱他們的信息,了解他們的最新設計作品。
20.Agustín Schelstraete

Agustín Schelstraete是一名產品設計師,目前就職於一家初創公司。他的作品集採用了黑色背景和白色大文本對比的形式,給訪客帶來了強烈的視覺衝擊,文本的可讀性也很棒。
以上就是本次精選的20份UI作品集案例。希望帶給你啟發。
本文為本人原創,最早發布在Mockplus官方博客,原文地址:https://www.mockplus.cn/blog/post/1236,如有任何問題,歡迎留言交流哦~
相關閱讀:
面試了50多位UI設計師,我總結了這些求職技巧
理性分析自身能力 及早建立職業規劃
設計師該如何做作品集?
設計師該如何寫簡歷?
想要打動HR的心,UX設計師求職信究竟應該怎麼寫?
乾貨!2018年你值得一看的網頁設計作品集賞析
推薦閱讀:
TAG:UI設計師 | 作品集portfolio | 設計工作 |
