webpack + Vue多頁面應用腳手架
03-14
webpack + Vue多頁面應用腳手架
使用方式
npm i -g better-cli
bcli init helloworld
cd helloworld
npm i
npm run dev
webpackTpl模版項目地址
開發規範
項目結構按照xxx.html對應src/xxx文件夾規範開發。一個html頁面文件對應src下同名的目錄
已有功能
- 自動分析載入不同頁面所需要的第三方模塊,防止重複打包
- 支持postcss處理瀏覽器兼容性問題
- 支持sass less 等css預處理器
- 開發環境熱重載
- 生產環境css提取為單獨文件 靜態資源文件壓縮
- babel使用transform-runtime代替polyfill,按需載入使用到的babel特性大大減少打包文件體積
- 預置常用babel插件
- vue-router使用懶載入,減少初次載入的文件體積
- 根據生產環境和開發環境使用不同版本的vue源文件
- 執行 npm run analyze 生成可視化打包文件
- webpack關鍵配置處皆附有注釋,可根據實際需要修改配置
後續考慮支持功能
- 支持React多頁面應用
- 加入Vue服務端渲染
- 引入Dll加快構建速度
- 升級到webpack4
內置babel插件
- @babel/preset-env 將基於你的實際瀏覽器及運行環境,自動的確定babel插件及polyfills,轉譯ES2015及此版本以上的語言
- @babel/plugin-transform-runtime 使用transform-runtime代替babel-polyfill目的是按需引入你需要babel轉換的特性,而不是將整個polyfill引入,並且不會像polyfill一樣重寫原本的API。缺點是某些不支持的API,例如Object.assign Array.includes, 需要引入單獨插件
- @babel/plugin-transform-object-assign 為不包含Object.assign的瀏覽器註冊該API
- @babel/plugin-proposal-json-strings
- @babel/plugin-proposal-decorators 給class提供裝飾器功能
- @babel/plugin-proposal-export-namespace-from 提供export * as ns from mod 語法
- @babel/plugin-syntax-dynamic-import vue-router懶載入需要用到的babel插件
文章總結
webpack+Vue多頁面應用打包優化實戰
優化前後對比
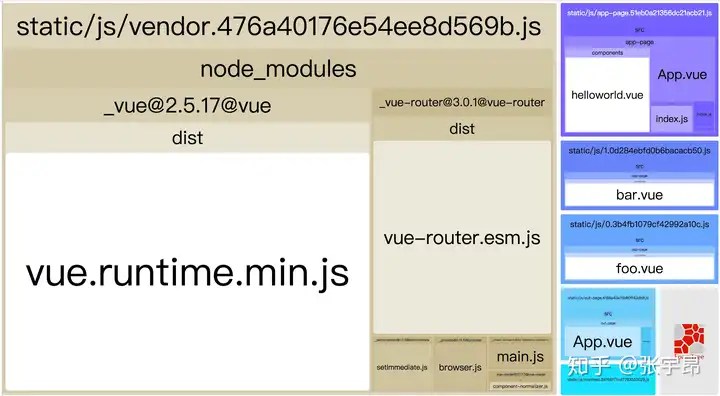
不對多頁面應用做任何優化

可以看出,只有app-page頁面用到了vue-router但是out-page頁面也載入了vendor.js中的vue-router
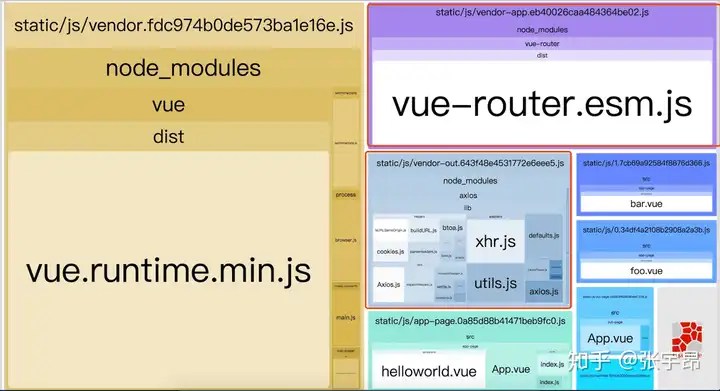
對多頁面應用做分離打包優化

可以看出vue-router被單獨打包到vendor-app.js文件並且只在app-page頁面v中載入, axios被單獨打包到vendor-out.js中並且只在out-page頁面載入
推薦閱讀:
