Chrome 實用調試技巧
轉至:Chrome 實用調試技巧
如今Chrome瀏覽器無疑是最受前端青睞的工具,原因除了界面簡潔、大量的應用插件,良好的代碼規範支持、強大的V8解釋器之外,還因為Chrome開發者工具提供了大量的便捷功能,方便我們前端調試代碼,我們在日常開發中是越來越離不開Chrome,是否熟練掌握Chrome調試技巧恐怕也會成為考量前端技術水平的標杆。
介紹Chrome調試技巧的文章很多,本文結合我自己的開發經驗,希望從實際運用的角度為大家再一次談一談這些功能,也希望對大家都有所幫助和啟發。
常用快捷鍵
ctrl+p 項目中定位文件,以下查找VueJS庫文件:

ctrl+shif+o 文件中定位成員函數,以下定位到VueJS的nextTick介面:

Snippets 隨時編寫代碼
Chrome在souces頁面提供snippets一欄,這裡我們可以隨時編寫JS代碼,運行結果會列印到控制台。代碼是全局保存的,我們在任何頁面,包括新建標籤頁,都可以查看或運行這些代碼。
我們不再需要為了運行一小段JS代碼而新建一個HTML頁面。snippets的方便之處在於,你只需要打開chrome就可以編寫一份任意頁面都可以運行的JS代碼,而且用過snippets都知道,snippets編輯器是可以和sublime text相媲美的。
某次項目中,我需要將100多頁的word文檔導入到頁面中。考慮後續樣式編寫,頁面的HTML結構如下:
<div class="help-page_row">n <h3 class="help-page_title">title</h3>n <p class="help-page_desc">paragraph</p>n <p class="help-page_desc">paragraph</p>n</div>n
手工將100多頁的內容組合成上面的HTML結構太過耗費時間,不太現實,所以我決定使用JS來將文檔內容的標題和段落解析出來,並進行HTML包裝。
由於不需要視圖的支持,在snippets編寫這段代碼是最好的選擇,經過幾次調試修改,最終成果如下:

最後,將Word文檔內容複製到snippets中,執行解析函數,最終的解析出來的HTML結果列印到控制台:

使用snippets來完成這類輕量級工作時,不需要追求代碼的可讀性、可維護性,我們的代碼只需要在大部分場景下能夠正常運行就足夠了。
但為了滿足大部分場景,代碼也是需要反覆調試修改。snippets最實用之處恰恰在於,隨時編寫,隨時調試,隨時修改!
copy 格式化拷貝
在項目開發中,我們可能需要將後台數據拷貝到本地,作為本地數據進行調試。
如果後台返回沒有格式化的JSON數據,在本地調試中我們難免會遇到手動修改數據的情況,格式不美觀的JSON數據修改起來會異常困難。
說到JSON的格式化,我們首先想到的是JSON.stringify的格式化功能,例如四個空格的縮進:
JSON.stringify({name: lxjwlt}, null, 4);

每次格式化JSON數據都要編寫這段代碼實在太麻煩,我們可以使用chrome控制台的copy介面解決這一問題:
- 請求項的右鍵菜單中選擇Copy Response拷貝響應內容
- 命令行中使用copy介面處理數據
- 得到格式化的JSON數據

不僅僅是對象,copy介面對任何數據都可以進行拷貝,這裡利用的是copy在拷貝數組或對象過程中,對數據進行美化的功能
iframe 調試
如果我們使用Webpack伺服器工具webpack-dev-server訪問項目的開發頁面,我們會發現,開發頁面被內嵌到了iframe中進行渲染。
由於Chrome控制台默認的上下文是window.top,控制台中無法直接對內嵌在iframe的開發頁面進行操作。如果我們想對iframe中的頁面進行DOM操作,或者執行類庫API,首先我們通過contentWindow來獲取到iframe的上下文,然後使用with語句進行調試:
// htmln<iframe id="iframe"></iframe>nn// 控制台nwith (document.getElementById(iframe).contentWindow) {n inspect(document.body);nn new Vue({ /* ... */ });nn // do something...n}n
以上方法可以在任意瀏覽器上使用,但如果我們使用的是Chrome瀏覽器,Chrome控制台的上下文切換功能會更加方便:

我們將上下文切換到iframe中,控制台的代碼都會基於iframe的上下文來執行。如果你用webpack-dev-server進行調試,你會感謝這個功能。
debug 毫無用處?
Chrome控制台提供debug介面,可以傳入一個函數,當這個函數下次執行的時候,調試器會自動在該函數中進行斷點調試。
我們明明可以在代碼中設置斷點進行調試,為什麼要用到debug來設置,是為了捨棄滑鼠用命令行裝逼而已嗎?
在我看來,debug函數還提供了定位功能,它能夠讓我們很快的找到指定的函數。下面演示怎麼調試VueJS的數據驅動,如何找到VueJS數據驅動的代碼入口。
我們都知道,VueJS的數據驅動是通過defineProperty方法對數據的getter和setter進行封裝,在這個封裝中實現數據變化驅動視圖同步修改的功能。如果我們想研究VueJS的數據驅動,那麼首先要找到封裝getter和setter的地方,我們可以通過debug介面來進行定位。以下用getter方法舉例。
首先我們知道VueJS實例中的數據都是映射_data屬性中的值:
var vm = new Vue({n data: {n name: lxjwltn }n});nnvm.name === vm._data.name; // truen
所以我們要找的數據實際在VueJS實例的_data屬性中。接下來我們通過getOwnPropertyDescriptor獲取數據的getter函數:
Object.getOwnPropertyDescriptor(vm._data, "name").get;n
找到了getter函數,我們就可以使用debug介面對其進行斷點調試:
debug(Object.getOwnPropertyDescriptor(vm._data, "name").get)n
這樣,當我們獲取vm.name數據時,自然會觸發該數據的getter函數,從而觸發斷點調試,自動定位到了函數所在的地方:

日後要調試或者定位公共API,不妨試試Chrome的debug介面功能!
條件breakpoint
在Chrome中,我們可以給斷點設置表達式,當表達式為true時斷點調試才會生效,這就是條件斷點。
有了條件斷點,我們在調試代碼的時候能夠更加精確的控制代碼斷點的時機,特別是一段代碼會被反覆運行的時候,條件斷點能夠跳過大多數情況,只關注我們想要的情景。除了這一點外,條件斷點調試還有另一個用法。
在斷點調試中,我們往往會檢查當前代碼的執行狀態,如果操作比較繁瑣,那麼我們可以使用條件斷點添加自動化操作,幫助我們減少一部分工作量。
比如我們要在斷點發生後查看DOM元素,那麼斷點條件可以這麼寫:
// 當DOM元素滿足某個條件進行斷點,同時查看這個元素nelem.hasAttribute(class) && inspect(elem);n
如果不清楚操作的返回值,我們可以強行讓該操作返回true,從而不影響斷點的條件判斷:
elem.hasAttribute(class) && (inspect(elem) || true);n
或者分行寫:
if (elem.hasAttribute(class)) {inspect(elem); true;}

再比如,在VueJS的調試中,我們往往需要知道VueJS實例的當前狀態,所以每次觸發斷點調試時,我們可以先使用clear介面清除控制台歷史輸出,再將VueJS實例的當前狀態列印出來:

如果在條件斷點中定義變數,變數是定義到全局作用域上,即window對象上的
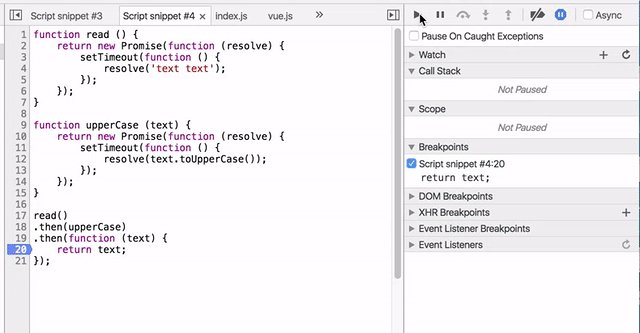
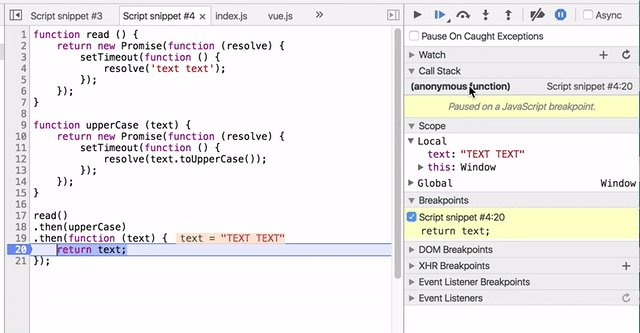
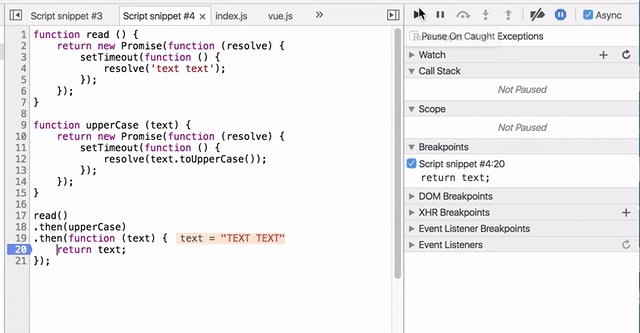
Async調試
Chrome調試器的Async模式是為調試非同步函數所設計一個功能。
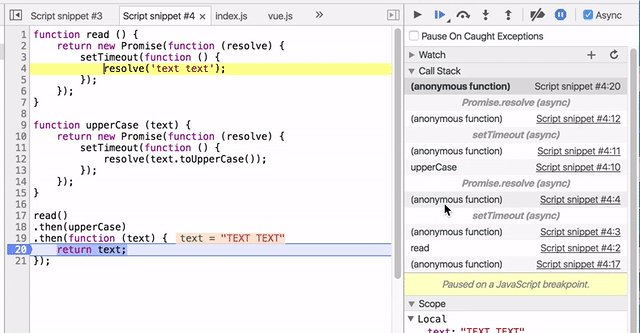
在Promise被廣泛應用的今天,我們都知道,Promise的回調是非同步執行的,沒有開啟Async模式前,調動棧只記錄到回調函數本身,我們無法找到代碼執行的順序,這給我們調試帶來巨大的困難。Async模式可以解決這個問題:

開啟Async模式後,非同步函數之前的調用棧都會被記錄下來,而且調用棧中代碼執行狀態也得到了保留。
推薦閱讀:
