精讀《設計完美的日期選擇器》
1. 摘要
日期選擇器作為基礎組件重要不可或缺的一員,大家已經快習慣它一成不變的樣子,輸入框+日期選擇彈出層。但到業務中,這種墨守成規的樣子真的能百分百契合業務需求嗎。這篇文章從多個網站的日期選擇場景出發,企圖歸納出日期選擇器的最佳實踐。這篇文章對移動端的日期選擇暫無涉獵,都是PC端,列舉出通用場景,每個類型日期選擇器需要考慮的設計。
文章鏈接:Designing The Perfect Date And Time Picker
感謝本期評論官 @黃子毅 @流形 @王亮 @趙陽 @不知名的花瓣工程師
2. 設計原則
2.1 通用設計
1)明確需求,是實現日期選擇、日期區間選擇、時間選擇
2)用戶選中日期後是否需要自動觸發下一步?尤其是在某些固定業務流程中
3)日期選擇器是否是最佳的日期選擇方法?如果提供預定義的日期選擇按鈕是不是更快呢?
4)如何避免展示不可用日期?
5)是否需要根據上下文自動定位? 適用於生日選擇場景。
2.2 輸入框設計
1)用戶是否可以自定義輸入日期,還是只能通過點擊選擇程序給出的日期?有時候直接輸入的效率明顯高於點擊選擇,在很多銀行流水查詢的場景中就提供自定義輸入。
2)用戶自定義輸入如何保證日期格式正確性?
3)是否需要提供預設場景輸入? 比如昨天,三天前,七天前,30天前?像很多數據分析場景,分析師會關注數據周期,比如流量的周環比,月環比,年環比。
4)是否需要包含默認值?如果有默認,應該是什麼?像google flight 根據用戶歷史數據提供默認值,臨近節假日默認填充節假日。同時像有些數據場景,數據存在延遲,需要默認提供T-1/T-2 ,避免用戶選擇當天。
5)當用戶激活輸入框時,是否保留默認值?
6)是否提供重置按鈕?
7)是否提供『前一項』『現在』『後一項』導航?這個設計點我第一次看到,專門附圖說明。

2.3 日期彈出層設計
1)理想狀態下,任何日期選擇都應該在三步之內完成
2)日期選擇彈出層的觸發方式? 是點輸入框就還是點日期小圖標?
3)默認情況下,展示多少周、月、天?
4)周的定義是周一到周日 還是 周日到周六?
5)如何提示當前時間和當前時間?
6)是否需要提供『前一項』『現在』『後一項』導航?如果提供,選擇天、月、年的場景下如何展示?
7)提示用戶最關心的信息,比如 價格、公共假期,可採用背景色、點標記
8)是否用戶點擊非彈出層自動關閉彈出層?是否需要提供關閉按鈕?
9)是否可以不和輸入框聯動?
10)用戶可以重置選中的日期嗎?
2.4 日期區間設計
1)理想狀態下,任何日期區間選擇需要在六步之內完成
2)用戶選中後是否立刻做背景色提示?
3)當用戶選擇時,區間是否需要隨著用戶動作改變?比如用戶hover時,動態改變選中區間。
4)是否提供快捷鍵切換 日、月、年選擇?
5)是分成兩個日期選擇器還是採用區間形式?
6)如何去除某些特殊時間點? 比如春節、節假日。
2.5 時間選擇設計
1)最簡單的方法是豎直的日期,水平的時間選擇
2)更有用的是先提供日期還是時間選擇? 時間選擇可以作為一個過濾項,移除某些不可用的日期,這個也很有用。
3)提供最常使用的時間片段,並提供快捷鍵選擇。
3. 文章中亮點設計
3.1 google flight

這個案例在最小的範圍內提供用戶找出最優選擇。雖然第一眼看到這個方法,我懵了一秒,但仔細一看發現這種展現方法完美的給出了各種組合。
3.2 春夏秋冬

這個案例另闢蹊徑增加了季節的概念,在某些旅遊、機票類業務場景季節是非常必要的概念,提供超出月更粗粒度的日期範圍選擇。
3.3 枚舉選擇時間

使用一系列的按鈕代替時間選擇器,比如像我們的作息時間表,大部分是把時間劃分成有規律的時間段供用戶選擇,固化用戶選擇。
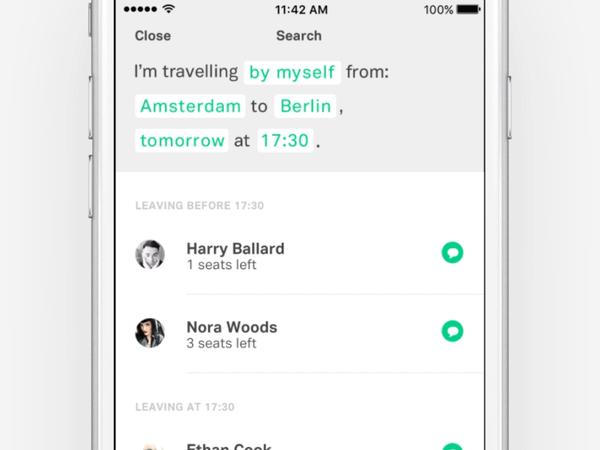
3.4 對話式交互

採用與用戶交互的方式選擇日期,如果今後應用上AI,單純的日期選擇器是不是會消失不見呢?..
3.5 特殊標識周末

在機票、旅行場景中,周末是大家最有可能出行的時間點,採用豎線劃分的方式著重標註提醒。
4. 總結

總得來說,日期選擇器是一個業務組件,雖然現有很多組件庫把它納入UI基礎組件。但在每個不通的業務場景和需求下的展現形式、交互都會有所有不同。首先一定一定要明確確定需要日期選擇器的場景,尤其是與日期強關聯的業務,比如機票定價、日程安排,結合到日期選擇器中更直觀,提高用戶對信息的檢索效率。滿足用戶需求場景的同時,盡量減少用戶操作鏈路。
看到最後點個讚唄,給你比小心心 ? ~~
推薦閱讀:
※如何自學UX設計
※亞馬遜中國是由國外的用戶體驗部製作的還是亞馬遜在中國的UED所製作的?
※為什麼絕大多數的初級與資深「交互設計師職位」應該消失?
