PS, AI用的很溜?但你設計可能還沒入門
有多年經驗的設計師,往往具備一項牛X的技能,叫做「像素眼」。只要有不居中,不對齊,不對稱的地方,我們一眼就能發現。因為電腦的對齊和人的視覺平衡之間經常出現誤差,需要肉眼去調整,這眼力是靠多次實戰經驗累積下來的能力,而這能力,正是現在的人工智慧所無法取代的。今天先來說說如何手動調到合適的字距。
現在很多設計師在排版的時候已經完完全全離不開電腦軟體了,電腦軟體的便攜性確實讓我們無限提高效率,然而,弊端也是顯然易見,導致設計師的基本功不紮實,又太過於信任電腦,這是一個惡性循環。例如,設置字距和行距這種基本問題,正是設計師常犯錯誤的地方。那怎麼破,方法很簡單,懂得基本理論,就能發現電腦不合理的地方,電腦自帶的調整功能都取代不了一位經驗豐富的設計師敏銳的眼睛。
1. 字距大小調試

△ 字距不宜過緊或過大
當你在軟體中輸入一個文本時,電腦會默認設置該文本的間距,包括字距和行距。電腦並不會像設計師一樣必須根據文本進行調整。如果你的文本顯得太過緊湊,字與字幾乎挨在一起,那就需要自行做出調整。同樣的,字與字之間相隔太遠,可讀性也就會降低,設計新手經常會犯的錯誤是,要麼把文本字距設置的過大,要麼直接採用電腦設置的默認值。聽說一些設計師說,字距大顯得有設計感,這就是典型為了設計而設計。
2. 避免「孤行」

△ 避免「孤行」的出現
額外增加或縮小字與字的間距可用於確定或特彆強調某種觀念,但這些是例外,使用還需謹慎。為了達到良好的視覺效果,軟體程序的字體設計師會精心設置字型大小大小不同的字之間的間距。但是,字與字之間的組合何止千百,並不是每次都是合理的。比如,調整字距的設置需要謹慎,因為稍微加大字體或縮小字距,就可能影響頁面的平穩,或者使某行最後的字掉到下一行,避免「孤行」的出現(段落末尾的字或單詞落在一欄文字的開頭或結尾)。
3. 注意字與字的搭配

△ 大寫字母組合情況複雜多變
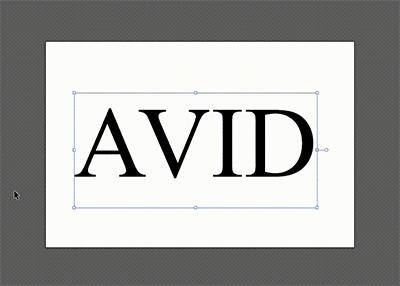
再舉個例子,大寫英文字母中,大寫字母本身的形狀差異,它們組合在一起的情況就會複雜多變。相比圓形字母「O」 「Q」,或者「A」 「V」 「Y」 「W」等由對角線筆畫組成的字母,當我們把「I」 「J」 「E」 「F」等帶有主幹的字母放在一起時,這些單個字母之間需要更大的字距。又如「A」 「V」放在一起,需要調整字距以彌補之間較大的負形空間,因為這兩個字母佔據各自相反的空間,寬度也不同。

△ 手動調整字間距(AI中可按住alt鍵+左右方向鍵)
字母間距調整允許手動減少或增加字母間距,要密切注意調整後字間距的增加或縮減。總之一句話,別完全信任電腦,多相信自己的經驗和眼睛。
4. 「i」字檢測法

△ 字母「i」檢測字距
另外還有一個辦法來衡量字距,就是用小寫字母「i」,但這取決於對設計的敏感度。在一些英文字體中,超過小寫字母「i」的空間會造成閱讀困難,不過還是那句話,設計不像數學,沒有標準答案,只有合適與不合適,積累經驗自然能提高敏銳度。
5. 兩種版式設置風格


△ 由於兩端對齊,導致字距大小不一,雜亂無章
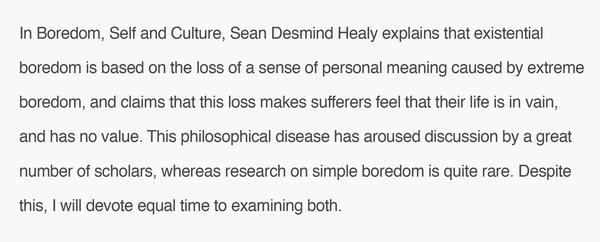
純文本中的字距也需要仔細檢查,而且排版風格起著重要作用。對於連續式閱讀,一般有兩種設置風格,一是兩端對齊,二是居左。兩端對齊後,不同行的字距會有所不同,因為單詞會被拉長以滿足對齊要求。字距可能變得過大(如上圖),尤其在行長過小或者字體過大時。可以使用連字元進行調整,以儘可能平衡字體,但是在一段之中最好不要多先過多連字元,一般只有1-2個。這樣做的優點是能很規矩排一段文字,缺點就是剛說的,字距會變長,影響閱讀。




△ 自行斷行,居左後字距一致,閱讀流暢
把文本設置成居左後,可以保證字距的一致性。這樣設置的弊端是會造成行末嚴重參差不齊。你可以先對過長的一行進行斷行,然後再對字距進行不斷微調,這樣做有個優點——可以避免兩端對齊文本會出現的問題。很多設計師都會比較喜歡用這種方式。
今天用了一短篇幅來講字距的問題,實質是拋磚引玉,希望設計師們不要完全信任軟體,多實戰,接觸越多的項目,經驗值高了,自然能提高自己的設計出品。
資料來源:[英] 戴維.達布納等:英國藝術與設計學院用書-構圖、排版、色彩原理與印刷、網路應用,2016
希望這個回答對你們有幫助!如果還有其他問題,歡迎到公眾號留言給我們!
轉載請聯繫!!!!
一起進步!
共勉!
=================================================
設計不是奢侈品,設計是日用品
歡迎關注我的公眾號,我會不定期更新設計乾貨與日常美學:微信公眾號:設計便利店或 搜索微信號:designmart

推薦閱讀:
※柵格系統怎樣設定?是根據每次圖文資料的內容決定的嗎?
※請教各位設計大神如何拯救一張設計的非常LOW的海報?在線等·····?
※如何看待把PPT里的字弄很小是為了讓PPT有逼格這件事情?
※如何設計一張高品位高水準海報?
