色彩空間中的HSL、HSV、HSB有什麼區別?
我一直以為三種模型一樣,都是基於「色相、飽和度、亮度」,只是命名的不統一。
結果今天,在看維基百科的這條時候有一些疑問——
HSL和HSV色彩空間根據說明,HSV又稱HSB,但和HSL還是有區別的。
HSV(色相,飽和度,色調)在概念上可以被認為是顏色的倒圓錐體(黑點在下頂點,白色在上底面圓心),HSL 在概念上表示了一個雙圓錐體和圓球體(白色在上頂點,黑色在下頂點,最大橫切面的圓心是半程灰色)。
微軟的Office系列使用的是HSL,而Photoshop等使用的是HSB。
這點在實際使用中有什麼區別?兩者各有什麼優劣?另外維基百科中還有一句——
注意儘管在 HSL 和 HSV 中「色相」指稱相同的性質,它們的「飽和度」的定義是明顯不同的。
這句如何解釋?
這是特別容易混淆的幾個概念。
RGB 是對機器很友好的色彩模式,但並不夠人性化,因為我們對色彩的認識往往是」什麼顏色?鮮艷不鮮艷?亮還是暗?」。HSL 模式和 HSV(HSB) 都是基於 RGB 的,是作為一個更方便友好的方法創建出來的。- HSB 為 色相,飽和度,明度,
- HSL 為 色相,飽和度,亮度,
- HSV 為色相,飽和度,明度。
HSB 和 HSV 是是一樣的,只是叫法不同,HSL 則還有一些細微的區別:
- 在所有的情況下,H(Hue) 代表色相,S(Saturation) 代表飽和度。Hue(色相)是指取值範圍在0-360°的圓心角,每個角度可以代表一種顏色。B 在 HSB 模式中是 Brightness 的意思, V 在 HSV 中是值,但是所表述的是一個東西:對光的量或光源的功率的感知。色相和明度(值)可以在0 - 1或者0% - 100%間取值。
- HSL 稍微有一些不同,Hue(色相)和 HSB/HSV 模式中一樣用數值表示,但是, S,同樣代表「飽和度」,定義不一樣,且需要轉換。 L 代表亮度,和 Brightness/Value 不一樣。Brightness(明度)是被認為是」光的量「,可以是任何顏色。
- 而 Lightness(亮度)是作為」白的量「來理解的。Saturation(飽和度)不一樣,因為在兩個模型中,飽和度都按比例縮放以適應明度或亮度的定義。
兩者的區別,和他們之間對於飽和度的定義的不同。咱們拿案例看吧,先選同一個色 #f200ff
- 放入 HSL Color Picker,顯示 HSL 數值為:H(297), S(100), L(50)

- 但是我們放在 Sketch 裡面看一下,顯示的 HSB 數值為,H(297), S(100), B(100) :

同樣,需要提醒一下的是,CSS 裡頭支持的是 HSL,而不是 HSB,不要把 HSB 的數值直接套用了,不然的話你看到的可能會是不一樣的顏色。 HSL 和 HSB 哪一個更適合人機界面,是有爭議的,實際運用的區別會和我上面的例子一樣,具體的區別和優劣勢,可移步到這看:
Color Models: RGB, HSV, HSL
色彩的三要素 —— 色相、明度、純度
色相(表,表現):即色彩的相貌和特徵。自然界中色彩的種類很多,色相指色彩的種類和名稱。如;紅、橙、黃、綠、青、藍、紫等等顏色的種類變化就叫色相。
明度(表,面子):指色彩的亮度或明度,也叫明亮度。顏色有深淺、明暗的變化。比如,深黃、中黃、淡黃、檸檬黃等黃顏色在明度上就不一樣,紫紅、深紅、玫瑰紅、大紅、朱紅、桔紅等紅顏色在亮度上也不盡相同。這些顏色在明暗、深淺上的不同變化,也就是色彩的又一重要特徵一一明度變化。
色彩的明度變化有許多種情況,一是不同色相之間的明度變化。如:白比黃亮、黃比橙亮、橙比紅亮、紅比紫亮、紫比黑亮;二是在某種顏色中加白色,亮度就會逐漸提高,加黑色亮度就會變暗,但同時它們的純度(顏色的飽和度)就會降低,三是相同的顏色,因光線照射的強弱不同也會產生不同的明暗變化。。純度(里,里子):指色彩的鮮艷程度,也叫飽和度。原色是純度最高的色彩。顏色混合的次數越多,純度越低,反之,純度則高。原色中混入補色,純度會立即降低、變灰。物體本身的色彩,也有純度高低之分,西紅柿與蘋果相比,西紅柿的純度高些,蘋果的純度低些。
有好的表現,必然有一定的面子跟里子做基礎。
關於水的色彩觀念 —— 水,首先是無色的;其次是白色的(可以降低純度,提高明度;最後是任意色的(經光照反色多彩或折射七彩)。
----------------------------------我是知乎不支持markdown的分割線----------------------------------
前面也有知友推薦過的:
色生心中:人性化的HSL模型
HSL色彩模型又是什麼?
HSL同樣使用了3個分量來描述色彩,與RGB使用的三色光不同,HSL色彩的表述方式是:H(hue)色相,S(saturation)飽和度,以及L(lightness)亮度。
聽起來一樣複雜?稍後你就會發現,與「反人類」的RGB模型相比,HSL是多麼的友好。
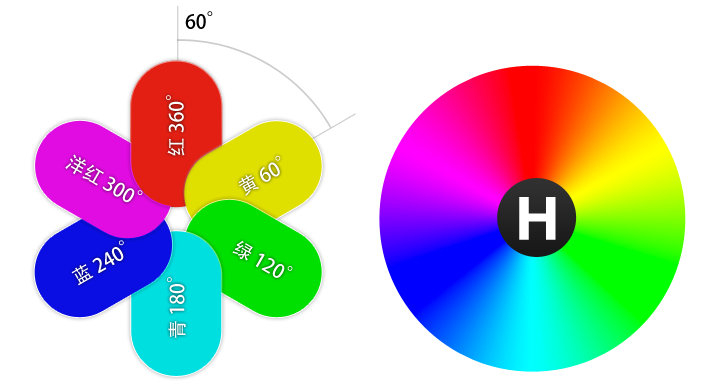
HSL的H(hue)分量,代表的是人眼所能感知的顏色範圍,這些顏色分布在一個平面的色相環上,取值範圍是0°到360°的圓心角,每個角度可以代表一種顏色。色相值的意義在於,我們可以在不改變光感的情況下,通過旋轉色相環來改變顏色。在實際應用中,我們需要記住色相環上的六大主色,用作基本參照:360°/0°紅、60°黃、120°綠、180°青、240°藍、300°洋紅,它們在色相環上按照60°圓心角的間隔排列。


- HSL的S(saturation)分量,指的是色彩的飽和度,它用0%至100%的值描述了相同色相、明度下色彩純度的變化。數值越大,顏色中的灰色越少,顏色越鮮艷,呈現一種從理性(灰度)到感性(純色)的變化。


HSL的L(lightness)分量,指的是色彩的明度,作用是控制色彩的明暗變化。它同樣使用了0%至100%的取值範圍。數值越小,色彩越暗,越接近於黑色;數值越大,色彩越亮,越接近於白色。


---------------------雖然可能破壞版面結構, 但編輯器旁設置是否開啟MD也很好啊--------------------
採用HSL顏色體系後, 更能便捷地選取自己偏好或當前合適的顏色.
特別對於隨機色的表示, 採用RGB可能不太友好(有時偏暗, 外觀不佳), 可試試HSL. 如下所示(僅示範, 細心調試後更佳):
CGFloat hue = ( arc4random() % 256 / 256.0 ); // 0.0 to 1.0
CGFloat saturation = ( arc4random() % 128 / 256.0 ) + 0.5; // 0.5 to 1.0, away from white
CGFloat brightness = ( arc4random() % 128 / 256.0 ) + 0.5; // 0.5 to 1.0, away from black
UIColor *color = [UIColor colorWithHue:hue saturation:saturation brightness:brightness alpha:1.0];
----------------------累覺不愛了, 竟然粘貼編輯器渲染寫好後的富文本過來也不行!!!------------------
...
H是一樣的,S飽和度的定義不一樣,最大的區別是明度值value和亮度值Lightness,HSV中具有飽和度1和明度值1的顏色在HSL中亮度值為1/2,那是不是HSL可以表示的顏色比HSV多呢,也可能不是,畢竟飽和度的定義不一樣,那飽和度究竟怎麼定義的。
HSB,S=純色/白色,B就看作一盞燈(通過「0%黑色」到「100%黑色」來模擬這盞燈的亮度值)
B燈你也可以看作黑暗程度,其值為0的時候,就當B屬性不存在,只顯示「顏色另兩個屬性」。其值&>0%時表示B燈啟動,對「顏色另兩個屬性」開始發生作用。
HSL,S=純色/50%灰色,L也看作一盞燈(但它模擬的方式和HSB中的B不同,「&<50%」代表黑色的量,50%代表白色和黑色的量都為0,「&>50%~100%」代表白色的量)
L燈可以看作一盞「兩極燈」,它有黑暗和光明兩個端點,維持在當中的50%時表示L屬性不存在,只顯示「顏色另兩個屬性」。其值向兩級移動時表示L燈啟動,對「顏色另兩個屬性」開始發生作用。
色生心中:人性化的HSL模型
推薦閱讀:
※RGB顏色 三者都是0為黑色而255是白色 為什麼要這樣定義呢?
※求解如圖 通過一次切割 把下圖分成兩個相同的形狀?
※為什麼好車的車漆顏色看起來更舒服?更豪華?
※三原色和三基色的區別有哪些?
※為什麼冰與火之歌裡面許多女士的服飾顏色都較為灰暗?
